Word文書に画像を貼るとき、「文字列の折り返し」という設定をしますね。次のような設定画面です。

ここには、よく使う「四角」のほかに、「外周」「内側」などの、いろいろな設定があります。でも、「いろいろ選んでみたけど、結局何が違うのかわからなかった」という経験、ありませんか?
今回はこの「文字列の折り返し」をフル活用するポイントについて書いていきたいと思います。
<1> まずは、画像の背景を「透明」にすることから・・・
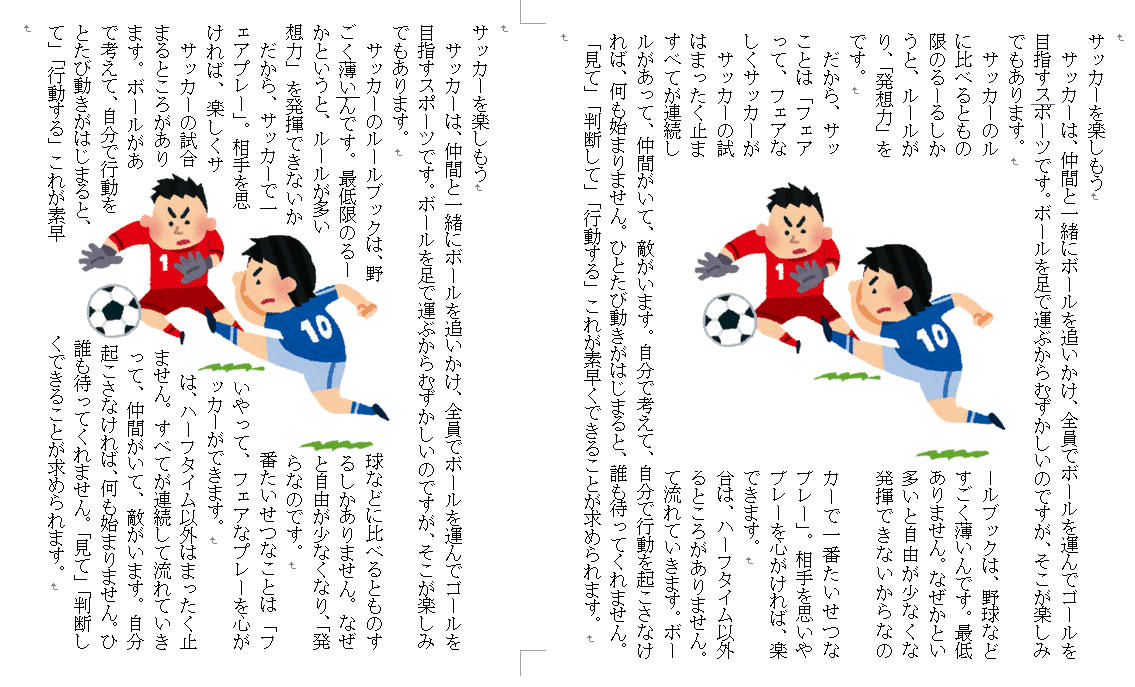
この「文字列の折り返し」を有効に使うためには、まず、画像の背景を「透明」にしておく必要があります。試しに、二つの画像を用意して、両方とも、文字列の折り返しを「外周」に設定してみます。

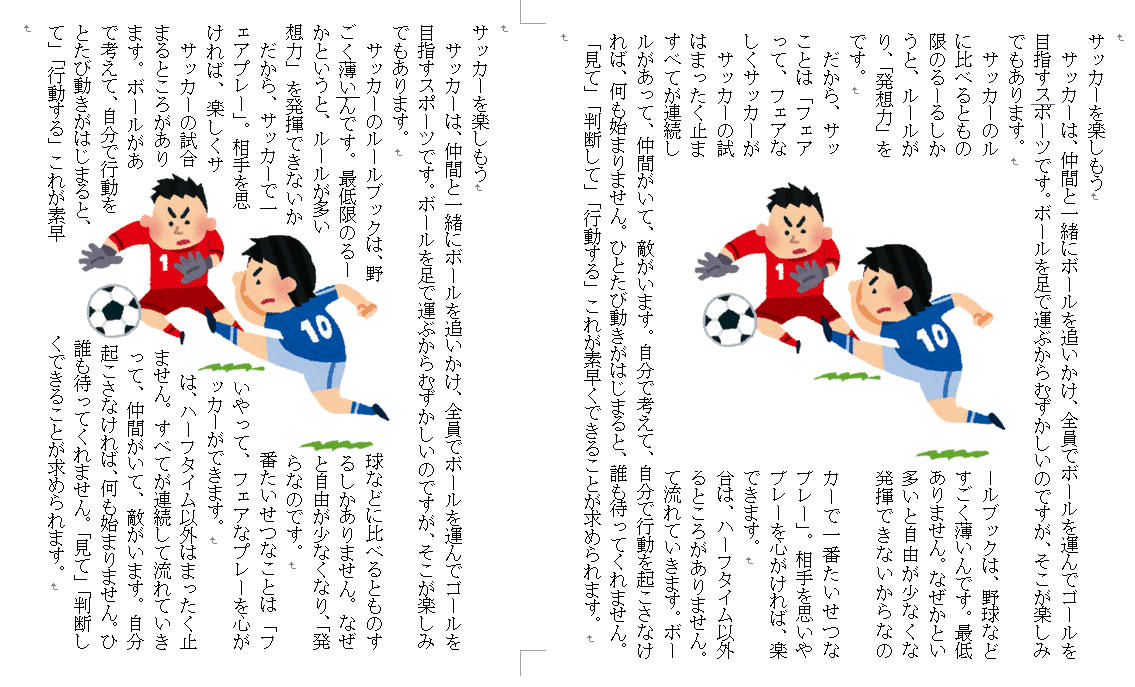
文字列の折り返しを「外周」に設定した例。 左・背景が「透明」の画像 右・背景が「白色」の画像
このように、背景が透明でないと、いくら文字列の折り返しを「外周」に設定しても、文字は画像のきわまで回り込んでくれません。
どうしたら、背景が透明かどうか分かるの??
でも、背景が透明かどうかなんて、ぱっと見ても分かりにくいですよね?
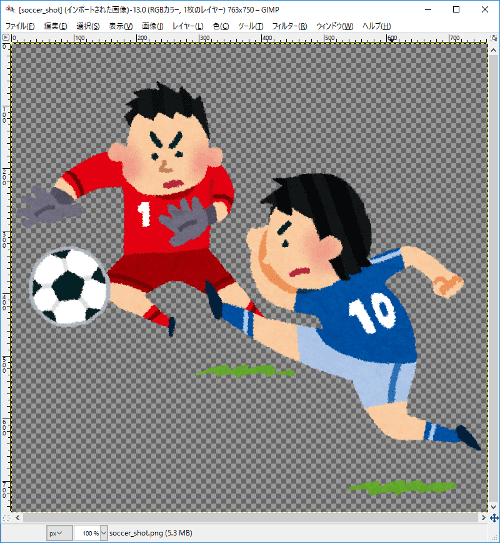
画像編集用ソフトを使うと、透明な部分が分かるようになっています。(画面は、「GIMP(ギンプ)」というソフトを使用したもの)

でも、ワードではどうやって確認したらいいでしょうか?
実際に文字列の折り返しを設定してみれば、分かる、といえばそうなんですが、もっと簡単な方法があります。

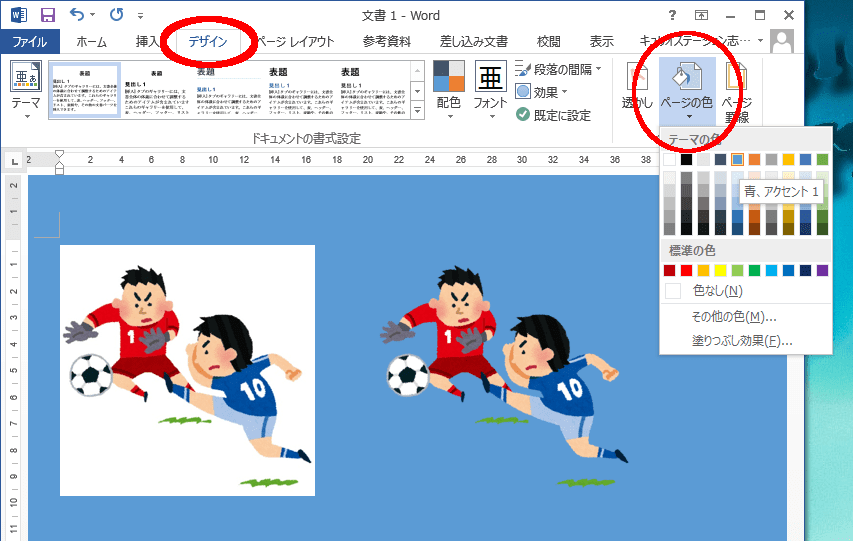
「ページの色」を設定してみたところ。左は背景が「白色」の画像、右は背景が「透明」の画像
このように、確認したい画像を配置して、「デザイン」タブの「ページの色」を設定すると、背景が透明かどうか一目でわかるんです!!
ネット上から、背景が透明な画像をもらってくる方法
インターネット上の、著作権フリー素材サイトから画像素材をもらってくる場合などは、サイト上に「背景・透明」と明記してある場合があります。そのように書いてある素材を選べば、最初から透明になっています。
また、はっきり書いてない場合は、「png形式の画像」を選ぶと、たいてい背景は透明になっています。「jpg」「png」「gif」などの形式が選べる場合は、「gif」と「png」はだいたい透明になっています。
もし背景が透明じゃなかったら・・・「背景の削除」機能で透明にしよう!
もし、手元にある画像の背景が、透明ではなくても、ワードにはそれを解決する方法がついています。
それが「背景の削除」です。(Word2013以降の新機能です。2010以前にはついていません。)

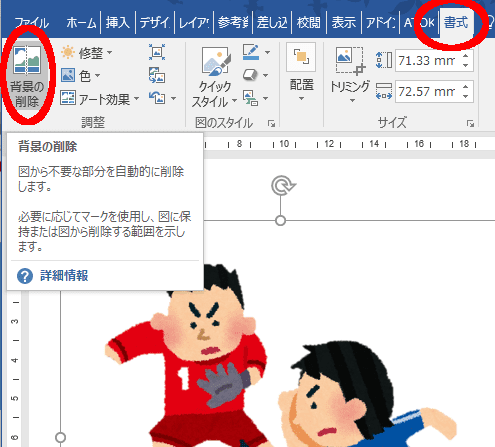
画像を選択した状態で、「書式」タブ→「背景の削除」を選ぶと、Wordが前景と背景を判断して、背景部分を透明にしてくれます。うまくいかないときは、自分で修正することもできます。
動画で説明してみましたので、ご覧ください。
<2> 「外周」「内部」・・・いろいろな折り返しを活用しよう
画像の背景が透明になれば、「外周」「内部」などの折り返し設定が、意味を持ってきます。
さきほどの画像にあったのは、「外周」に設定した折り返しの例です。背景が透明であっても、折り返しを「四角」に設定すると、右のように、透明でない場合と同じ結果になります。

文字列の折り返しを「外周」に設定した例。 左・背景が「透明」の画像 右・背景が「白色」の画像。 背景が透明でも、折り返しを「四角」にすると、やはり右のような結果になります。
折り返し「外周」と「内部」の違いって一体何だろう・・・?
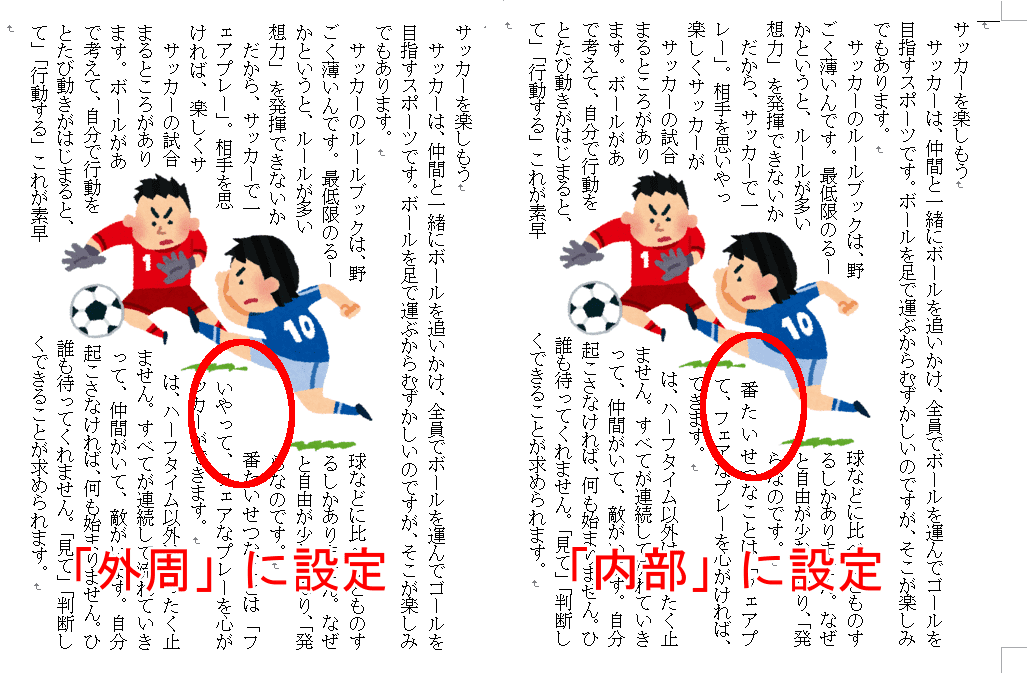
さて、ここでまた分かりにくいのが、「外周」と「内部」の違いです。

こうして比べると、「内部」の方が少しだけ内側まで回り込んでいるのが分かります。
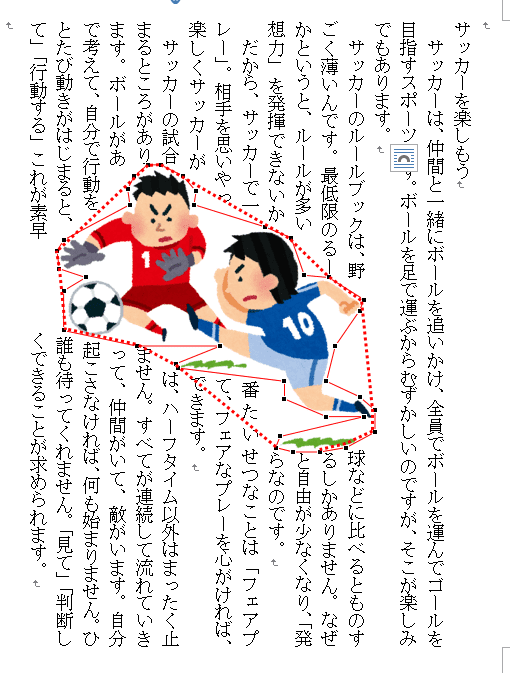
実は、背景が透明な画像には、ワードが独自に「折り返し点」というものを設定(自動)しています。この「折り返し点」を基準として、さらにワードが「一番外側の折り返し点にそった線」(これも自動)を算出し、それに基づいて文字列を折り返すのが「外周」なんです。
どのような基準で「一番外側の点」を判定しているかは、私たちには分からないのですが、おそらく「他のどの3点でも囲われない点」といった基準で算出されているように見受けられます。

「内側」で折り返した例。まず、赤い線が、「折り返し点」です。そして、赤の点線で描いたのが、その「一番外側の点をつないだ線」です。「外周」の場合、この点線にそった折り返しとなります。
「折り返し点」を編集すれば、さらに内側まで回り込みできます。
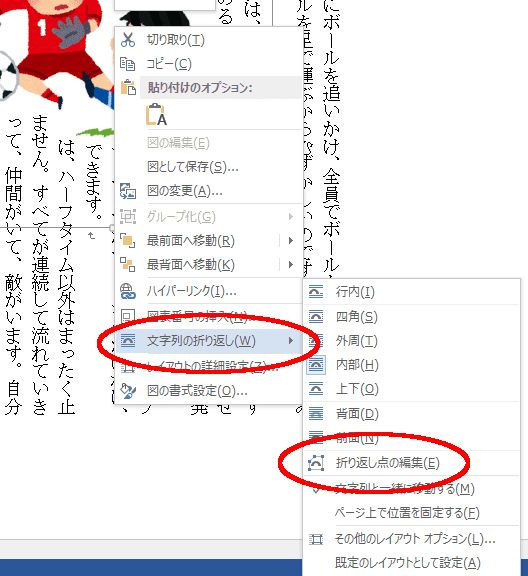
この「折り返し点」は、自動で設定されるものなのですが、後から私たちが編集することもできます。画像を選択して右クリックしたメニューから行えます。

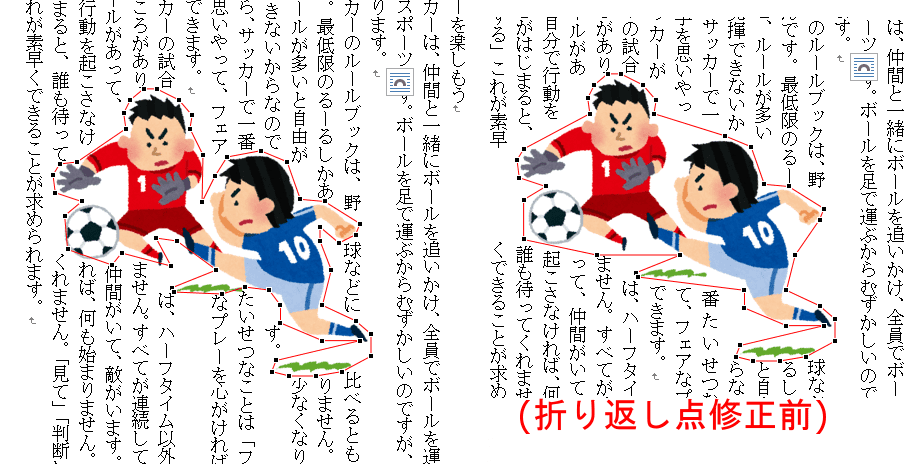
折り返し点をより内側に変更することで、画像のぎりぎりまで文字を食い込ませることができます。
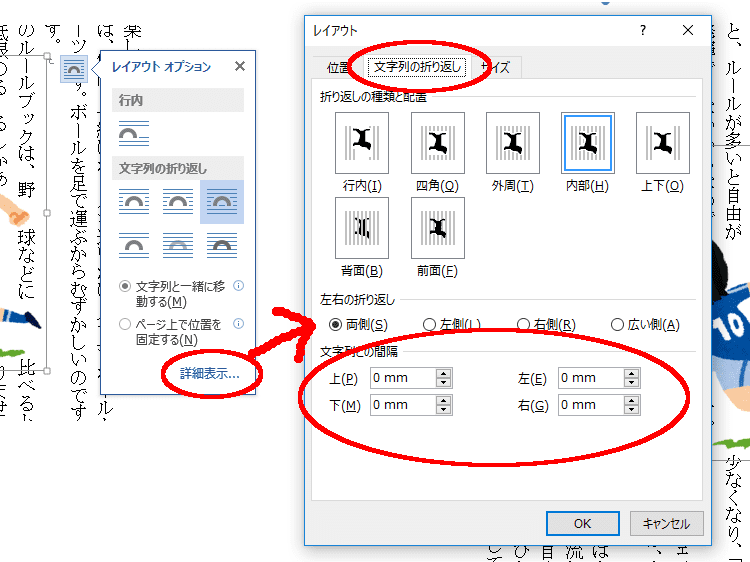
さらに、折り返し点から文字までの距離も設定できます。既定では左右のみ3ミリ程度になっていますが、すべてゼロにすることもできます。

この両方の設定をおこなった状態を示します。

折り返し点をより内側に変更し、折り返し距離をすべてゼロに設定した例。変更前よりも内側まで文字が入っていることが分かります。
多様なデザインを可能にする「文字列の折り返し」を活用しよう!
文字列の折り返しは、むやみに画像ぎりぎりまで回り込ませると、かえって読みにくくなる場合もあります。ですので、例えば「文字が入りきらないから・・・」といった理由で、画像ギリギリまで文字を詰めるのは、あまりよくありませんね。
しかし、デザインの観点から、写真やイラストの周りいっぱいに文字を並べたいことはあると思います。画像どうしを重ね合わせるときにも、この記事でご紹介した「背景を透明にする」方法は応用できます。
「ワードで、ここまでできるんだ!」 そんな楽しい原稿づくりに、この記事が少し役立てばいいなぁ、と思います。
コメント