当店では、毎週土曜・日曜に資格試験を実施しています。
オンラインで申し込みが完結するシステムを、多くの方にご利用いただいております。当店としても、ほとんど手間がかからないこのシステムにずいぶん助けられています。
手数料が安くて、入金が速い「Square」
当店が「Square」の決済を採用している理由はいくつかあります。
入金が速い
当日の決済分が、翌日には入金されます。「最短翌日」ですが、だいたい翌日には口座に入ってます。
このことにより、迅速な試験申し込みができ、皆様の試験申し込みも柔軟なスケジュールで受付できています。もちろん、店頭での決済も翌日に入金されますので、すぐに売上を手にすることができ、店舗の運営も楽です。
手数料が安く、固定費がかからない
店頭決済 3.25%、オンライン(API)決済3.6%の手数料は安いです。
いまは、多くの決済手段でこの手数料の水準になっていますが、導入当時は本当にSquareぐらいでした。
多様な請求方法に簡単に対応できる
店頭レジ決済、請求メールによる決済、LINEなど任意の手段でのでの請求書リンク送付、対面ブラウザ決済、そしてオンラインのAPI決済と、ひとつのマーチャントアカウントで多彩な支払方法に簡単に対応できます。追加料金もかかりません。
特に、本記事ではAPI決済を扱うわけですが、これが大きな理由でした。自分で実装しないといけませんが、クレジットカード決済を自動化でき、利便性は大幅に上がりました。
当店からの紹介リンクを掲載します
もしも、Squareを新規に利用しようと思われましたら、こちらのリンクからお申込みいただくと、当店からの紹介扱いとなり、手数料が10万円分無料になります。
当初実装したSqPaymentFormが廃止されたため、アップデートが必要に
当店の試験受付システムは、完全オリジナルのシステムになっています。PHPで作成しています。

当初は支払い機能は無かったのですが、2019年に思い切って支払い自動化を導入しました。
その際の導入記事がこちらになります。
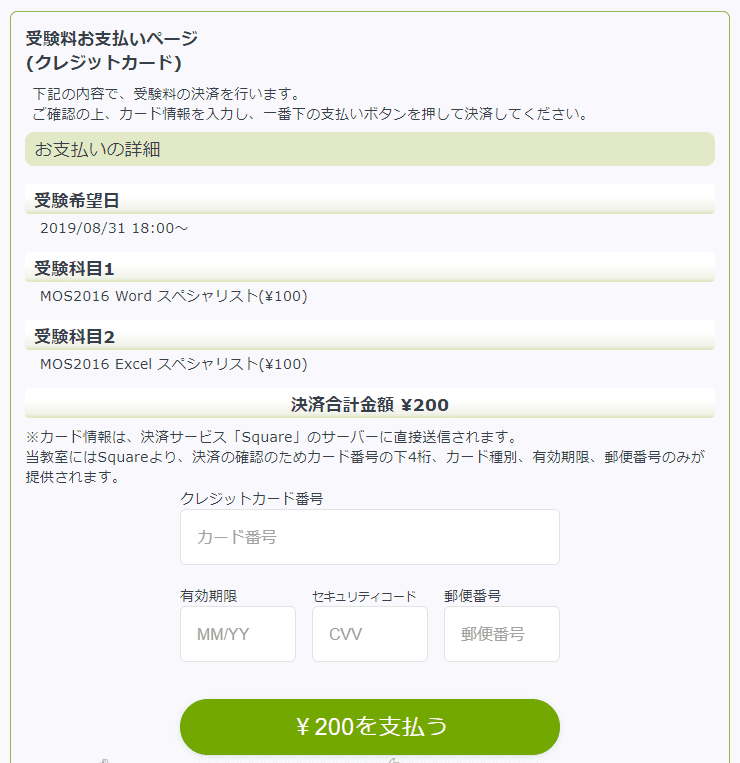
このときは、「SqPaymentForm」という仕組みを使って決済を行っていました。
こんな感じのフォームを作れるAPIです。カード情報入力欄は、Squareからのiframeになっており、当店サーバを通さず直接Squareに情報が渡るようになっていました。

ところが、この方法が2022年10月末をもって廃止されてしまったのです。
「Web Payments SDKに移行してください」とあり、サンプルを見ると、SqPaymentFormとほぼ同様の動作ができるようだ、と思って見ていたのですが
クイックスタートサンプルは、どうも、Node.jsを使ってサーバを立てるようになっている模様で、Node.js公式非対応の当店サーバでは、うまく実装できないのではないか、という危惧が。
じっくりやればできるのかもしれませんけど、すみやかに新しい実装を済ませないと、試験のお申込みに支障があります。
結局、ちがう方法を採用することにしました。
「CheckOut API-Create Payment Link」を使った決済を実装することに
「Create Payment Link」は、APIで支払い用のURLの払い出しを受け、そのURLに飛ぶことでSquareがホストする支払いページを表示し、支払いを受け取る方法です。
URLの払い出しを受けることができれば、あとはSquareにおまかせできるので、比較的実装は楽ではないかと思われました。
こんな感じの支払い画面になります。

試験申し込みを続けながらの実装なので、スピードが求められましたが、はて、どうしたものか…
と、考えていると、Squareが「API Explorer」とっても気の利いたツールを用意してくれていることが分かりました。
Square PHP SDKをインストール
当店の場合は、もともとSDKは入っているのですが、初めて実装される場合はインストールが必要です。
サーバにSSH接続し、
composer require square/squareとしてインストールします。
「API Explorer」を使って簡単にコードを生成
Square Developer Portalに、「API Explorer」というツールがあることがわかりました。
実際のツール画面はこちらです。
- API名とエンドポイントを選択すると、コードを自動生成
- サンドボックス/本番環境を簡単に切替え
- ツール内でログインすると、自店舗のアクセストークンやロケーションIDを自動取得
- 使用する項目をツール内で入力していくと、コードが自動的に生成され、コピペで実装できる
- ツール内でコードを実行でき、レスポンスを確認できる
という便利なもので、今回はこれで8割がた解決しました。
CheckOut API- Create Payment linkを指定し、仮の商品名などを入力していくと、コードが生成されました。これを、古いsqPaymentFormがあったモジュールに入れ込んでいきました。
決済クライアント初期化部分は、SDKのページから
自動生成されるコードは、先頭に必要なクライアント初期化部分が省略されています。
PHP SDKの次のページにあるサンプルを使用しました。
use Square\SquareClient;
use Square\Environment;
$client = new SquareClient([
'accessToken' => getenv('SQUARE_ACCESS_TOKEN'),
'environment' => Environment::SANDBOX,
※本番環境の場合は Environment::PRODUCTION
]);
レスポンスから決済URLを抽出する部分は何とか自作
Create Payment Linkエンドポイントからは、レスポンスの形で決済URLが払い出されるわけですが、これを抽出して実際にそのURLに遷移する部分のサンプルコードがどうしても見つかりません。
まあなんとかなるよね…と、これはしょうがないので自作しました。たいしたコードではないんですが、レスポンスオブジェクトの要素名がなんかちょっと載ってるのが違ってて、数時間悩みました。
完成したコード
というわけで、現在はぶじ実運用を行っております。
実際に作ったコードはこのようなものになりました。同様の実装を検討される方のご参考となれば幸いです。
<?php
[当店試験受付システムの、予約コードを取得する部分]
// Autoload SDK package for composer based installations
require_once('vendor/autoload.php');
[予約済みの試験情報DBから、各種情報を読み出す部分]
# setup authorization
use Square\SquareClient;
use Square\Environment;
use Square\Exceptions\ApiException;
$client = new SquareClient([
'accessToken' => getenv('SQUARE_ACCESS_TOKEN'),
[環境変数 SQUARE_ACCESS_TOKENにアクセストークンを設定済]
'environment' => Environment::PRODUCTION,
]);
/* Square Create Payment Link API*/
$base_price_money = new \Square\Models\Money();
$base_price_money->setAmount([申し込み試験(1)の受験料]);
$base_price_money->setCurrency('JPY');
$order_line_item = new \Square\Models\OrderLineItem('1');
$order_line_item->setName([申し込み試験(1)の試験名]);
$order_line_item->setItemType('ITEM');
$order_line_item->setBasePriceMoney($base_price_money);
if([申し込み試験(2)の試験名]):
$base_price_money1 = new \Square\Models\Money();
$base_price_money1->setAmount([申し込み試験(2)の受験料]);
$base_price_money1->setCurrency('JPY');
$order_line_item1 = new \Square\Models\OrderLineItem('1');
$order_line_item1->setName([申し込み試験(2)の試験名]);
$order_line_item1->setBasePriceMoney($base_price_money1);
$line_items = [$order_line_item, $order_line_item1];
else:
$line_items = [$order_line_item];
endif;
$order = new \Square\Models\Order([当店Location ID]);
$order->setLineItems($line_items);
$accepted_payment_methods = new \Square\Models\AcceptedPaymentMethods();
$accepted_payment_methods->setApplePay(true);
$accepted_payment_methods->setGooglePay(true);
$checkout_options = new \Square\Models\CheckoutOptions();
$checkout_options->setRedirectUrl([当該試験の支払い完了処理を行うURL]);
$checkout_options->setMerchantSupportEmail('info@curio-shiki.com');
$checkout_options->setAskForShippingAddress(false);
$body = new \Square\Models\CreatePaymentLinkRequest();
$body->setIdempotencyKey(uniqid());
※ここでは、IdempotencyKeyは、一意でさえあれば何でも良いので、uniqid()で、ランダムなユニークIDを生成しています。必要があれば、任意のKeyを他の方法で生成しても良い)
$body->setDescription('受験料のお支払い');
$body->setOrder($order);
$body->setCheckoutOptions($checkout_options);
$body->setPaymentNote([当該試験を管理画面で特定できるコード]);
$api_response = $client->getCheckoutApi()->createPaymentLink($body);
if ($api_response->isSuccess()) {
$result = json_decode(json_encode($api_response->getResult()), true);
} else {
$errors = $api_response->getErrors();
}
if ($errors):
header("Location:[支払いエラーでキャンセルになりましたと通知するURL]");
else:
sleep(1);
※即時に遷移すると、決済URLの生成が間に合わず404になることがあったため、1秒待機
header("Location:{$result["payment_link"]["url"]}");
endif;
?>まんなかの大事な部分は、API Explorerで生成されたものをコピペし、試験名・受験料などの要素を、当店システムの変数に置き換えただけです。非常に簡単で助かりました。

コメント
はじままして。
レンタカーの予約サイトのクレジット決済にSquareを利用しようとしています。(SDK使用)
お客様がサイトでクレジット決済⇒仮売上。
その後実際にレンタカーを借りた段階で、お店側が操作して実売上にする。
といったことがSquareのAPIで出来ますか?
Squareにも問合せているのですが、なかなか返信がなく、
藁をもすがる気持ちで質問させていただきました。
よろしくお願いします。
コメントありがとうございます。うちは 実はその辺り 必要がないため 詳しく見てないので、回答お時間いただくかもしれません 申し訳ありません。
一般的に言いますと、多くの 決済API に、支払いの予約、reserveの機能はあって、これはオーソリまでかかると思います。それを 本決済captureにするには、reserve時の取引idを使って別のapiを叩く事ができるはずと思います。ですから 、リザーブ時に取引 ID をデータベースにとっておいて、レンタル 成立時に店側の管理画面からキャプチャーを叩く イメージ かなと思います。以上はあくまで 一般的な推測で、うちも見てみますが、スクエアの API マニュアルでこんな機能 あったら使えるんじゃないかなと思ってます。
Square APIマニュアルを参照しまして、追加のご返信です。
手順としては
1.Web Payments SDKでカード入力受付、トークンを発行
https://developer.squareup.com/docs/web-payments/take-card-payment
2.そのトークンを使って支払いを作成、支払IDを発行
https://developer.squareup.com/reference/square/payments-api/create-payment
3.そのIDを使って支払いを完了
https://developer.squareup.com/reference/square/payments-api/complete-payment
2.~3. 全体の流れの説明
https://developer.squareup.com/docs/payments-api/take-payments/card-payments/delayed-capture
1.のトークン取得のところが、Node.jsを使うため、サーバを選びます。
ご返信ありがとうございます。
Squareから回答がやってきました。
『お客様が決済時にカード情報を入力しますが、実際に課金されるタイミングとしては、お客様がサービスを利用したタイミングとすることをご希望とのことでしょうか。
その場合、現時点では、事前にクレジットカードの有効性の確認をおこなったり事前に承認枠を確保し、一時的に保留するプレオーソリゼーションの機能はございません。』
だそうです。色々調べて頂いてすみません。
他の決済APIを探します。
本当にありがとうございました。
情報ありがとうございます。そうなんですね!delayとあるので、時間差での決済可能と呼びましたが、注文から発送の間ぐらいの話なんでしょうかね。がっかりです…
ご返信いただきありがとうございます。
申し訳ございません、最新の情報じゃなかったのかもしれません。
一度私の方でも試してみます。
お手数おかけしましたありがとうございました。
上記の件で質問させていただきたく、CheckOut API-Create Payment Linkについて
吐き出されたURLリンクの先の画面は日本語表記なのでしょうか
マニュアルには英語した対応してないt記載があり、こちらは特別なカスタマイズをされているのでしょうか
コメントありがとうございます。ちゃんと日本語になっていました。特に変わった設定はしていません。当店スクエアアカウントの設定なのか、開いた方のブラウザの言語設定なのかわかりませんが、今のところトラブルは起きていません。
ご返信いただきありがとうございます。
英語の件が最新の情報じゃなかったのかもしれません。
一度私の方でも試させていただきます。
お手数おかけしてしまい申し訳ございません
ありがとうございました。
確認遅れまして申し訳ありません。はい、お試しください。
記憶によると、サンドボックスでテストした時は、英語表記の請求書が表示されたと思います。
しかし、特にそれを変えられる設定があるようにも思えなかったので、そのまま本番環境に反映してテストしたら、日本語が出たように思います。