GoogleのSearch Consoleがアップデートし、ページの読み込み速度が表示されるようになりました。
また、速度測定サイト「Page Speed Insight」もリニューアルしました。(けっこう前ですけど)
Google検索の順位を見ても、読み込み速度が重視されていることが分かります。
Googleがスピードアップデート(Speed Update)を導入、2018年7月からページ表示速度をランキング要因に | 海外SEOブログ
そんな中、当店トップページの読み込み速度を測定してみると、
なんと ゼロ点! (恐ろしくてスクリーンショットは残していません……)
そんな状況で上位に入っている当店サイトをちょっと誇りに思いながら、一週間ほど空き時間を使って改修しました。
※2020/10/10更新 いったんは96点~97点まで上がったのですが、Search Consoleの新項目「ウェブに関する主な指標」の「CLS」に問題が出ました。現在再度、設定の見直し中です。
本文の、画像の遅延読み込みの項目にこの件追記しています。
PageSpeed Insightsの結果が悪い原因を分析する
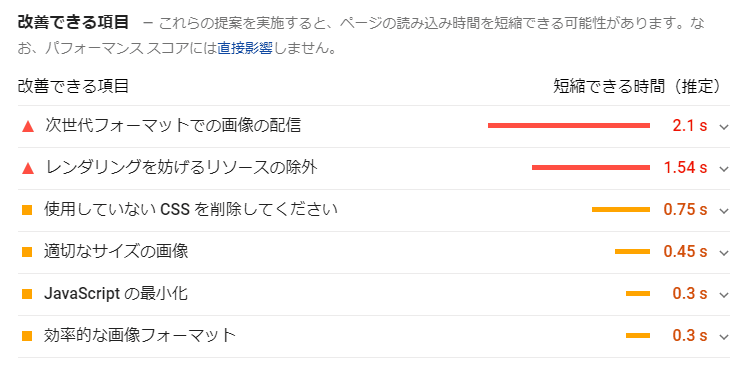
「改善できる項目」は最初にやるべき作業ではない
Page Speed Insightで、驚愕の「0点」を食らってまず考えたことは、
「改善できる項目」を少しいじっても、ほとんど効果ないだろうな……
ということでした。実際に「パフォーマンススコアには直接影響しません」と書いてありますしね。

ここに書いてある項目は、「Page Speed Insightsが検出できた限りで、明らかな改善の提案」という程度に受け取るべきものです。
Google Chromeのツールで分析
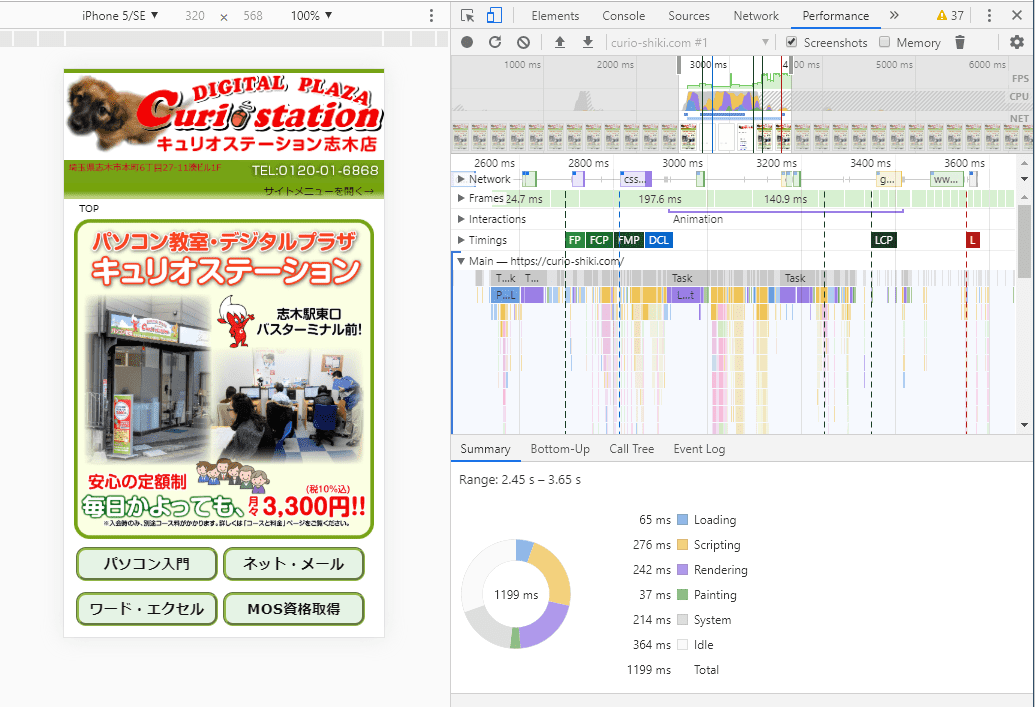
そこでまず、Google Chromeの解析ツールを使って、遅い原因をつきとめます。
Chromeでページを開き、F12 (デベロッパーツール)
→「Performance」タブ
→ひとつ下のメニューバー左端の●をクリックして記録開始
→ページ再読み込み
としたところが、次の画像です。(得点が上がったあとの状態です)

この解析結果を使って、何がそんなに遅い原因なのかをつきとめる必要があります。
PC上でのChromeによる分析より、PageSpeed Insightsは、モバイル版が遅く出る
このようにして測定した結果、
PageSpeed Insightsは、パソコンのChromeで見ている速度よりも、かなり遅い速度が出ている
という印象を持ちました。
実際に、モバイル版の分析は、ネットワークリクエストの遅延を加味してあるようです。
PageSpeed Insights でのモバイル分析 | Google Developers
待ち時間の長いモバイル ネットワークへの適応
モバイル端末で ATF を 1 秒未満で表示するという基準を満たすには、他のネットワークでは生じない特有の課題があります。ユーザーは多種多様な 2G、3G、4G ネットワークを通じてサイトにアクセスする可能性があります。以下のように、ネットワークの遅延時間は有線接続に比べて大幅に長く、ATF コンテンツを表示する際の時間の制約である 1,000 ミリ秒のうちの大部分を消費します。4G は世界中で主流となっているネットワークの種類です。ユーザーの大多数は 4G ネットワークでページにアクセスすると考えられます。そのため、各ネットワーク リクエストには平均で 100 ミリ秒かかると想定する必要があります。例えば、Javascriptの実行時間はPC/モバイルほぼ同等でも、大きなファイルのロード時間は大差がつく、という結果が考えられるのです。この点を補正しながら、分析結果を読む必要があります。
PageSpeed Insights でのモバイル分析
PageSpeed Insights 0点を96点にした改善策(現在再度改善中)
改善策の要約
こうして分析した結果をもとに、改善を行っていくのですが、
どんな点に気を付けるべきか、要点を項目でまとめてみます。
- Webフォントの影響は非常に大きい。使用は必要最小限とし、徹底して対策するべき。
- Google Fontsのロードに’earlyaccess’を使っている場合は、今すぐ最新版に変えるべき。遅延ロードにはwebfont.jsではなく’&display=swap’や、cssそのものの遅延読み込みを使うべき。(webfont.js自体がスコアを下げてしまう)
- JQueryのロード位置に神経を使う。従来は最下部で読み込む手法も有効だったが、得点はあがらない。<head>内で読み込ませ、’defer’を使うべき。
- cssが大きい場合は、それ自体の遅延読み込みも検討すべき。
- 見えていない画像の遅延読み込みは重要。面倒がらずIntersection Observerを導入すべき。
- Javascriptの数と量を減らすのは重要。開発過程で入れたjsが残ったり、本当はいらないjsがあったりしないか。
実際に行った改修
実際に、次のような改修を行いました。
cssの遅延読み込みにひと工夫
cssの遅延読み込みというのは、「そんなことしたら書式が崩れる」という感じがしますが、実はできました。
当初、Google Speed Tools公式の方法で実装していましたが、めちゃくちゃ簡単な方法を紹介されている記事をみつけて、こちらを採用しています。
いったんはこの方法で劇的にスコアが改善したのですが、cssを遅延読み込みすると、新項目「CLS」の数値が悪化します。このため、現在は、下記の抹消線部分を削除し、通常の読み込み方法に戻しています。
<head> <link rel="stylesheet" href="css/css_default-min.css"media="print" onload="this.media='all'"> <link rel="stylesheet" href="css/css_pages-min.css"media="print" onload="this.media='all'"> <link rel="stylesheet" href="css/css_slidebar-min.css"media="print" onload="this.media='all'"> </head>
ちなみに以前やっていた、Google Speed Tools 公式の方法はこれ。
CSS の配信を最適化する | Google Speed Tools
<noscript id="deferred-styles">
<link href="css/css_default-min.css" rel="stylesheet" type="text/css">
<link href="css/css_pages-min.css" rel="stylesheet" type="text/css">
<link href="css/css_slidebar-min.css" rel="stylesheet" type="text/css">
</noscript>
<script>
var loadDeferredStyles = function() {
var addStylesNode = document.getElementById("deferred-styles");
var replacement = document.createElement("div");
replacement.innerHTML = addStylesNode.textContent;
document.body.appendChild(replacement)
addStylesNode.parentElement.removeChild(addStylesNode);
};
var raf = window.requestAnimationFrame || window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
if (raf) raf(function() { window.setTimeout(loadDeferredStyles, 0); });
else window.addEventListener('load', loadDeferredStyles);
</script>
Google Fonts関係
まず、複数のcssで、それぞれGoogle Fontsを読み込むという愚かな状態であったため、先頭のcssで一回しか読み込まないよう修正しました。一定の効果は当然ありましたが、まだ足りません。
さらに、フォントの読み込み方法を研究し、現時点でもっとも高速に表示されると思われる次の方法を使用しています。
前→css内で
@import url(https://fonts.googleapis.com/earlyaccess/notosansjp.css);
改修後→
<head>内で
<link href=”https://fonts.googleapis.com/css?family=Noto+Sans+JP” rel=”stylesheet” media=”print” onload=”this.media=’all'”>
(Google Fonts公式からとったものを、さきほどご紹介したcss非同期読み込みの手法で高速化したものです。)
なお、display=swapオプションにより、個別cssの読み込みに「font-display=swap」がつき、「フォント読み込み前にテキストが標準フォントで描画され、完了後に、適用先のフォントが自動的に置き換わる」という動作になるそうなのですが、
Page Speed Insights上で、必ずしも非同期読み込みされず、「フォント読み込み中のテキストの表示」の項目が出てしまうことがありました。
このため、cssそのものの非同期読み込みをとりいれたものです。
従来は、非同期読み込みのためにGoogleのwebfont.jsも使用していたが、ここもバッサリ削除できました。
その他Web Font関係
ちょっと可愛い手書きフォント「Hui Font」を使っていましたが廃止。
Font Awesomeについては、次の方式でcss非同期読み込み。
<link href=”https://use.fontawesome.com/releases/v5.0.6/css/all.css” rel=”stylesheet” media=”print” onload=”this.media=’all'”>
V5に変えましたので、コードが変わっているものがあり、V5のコードに変更しました。
JQueryほか、Javascriptの読み込みにasync/deferを使用
JQueryの読み込み位置を、footerで読ませていましたが、かえって全体の時間が伸びてスコアを落としているという結果。これやってるサイト多いと思いますが、新常識では×です。
そこで、head内に移し、deferを指定しました。
<script defer src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
asyncとdeferの違いは次の通り。
- asyncは、非同期に読み込まれ、読み込み完了したものから実行される。
- deferは、非同期に読み込まれ、ページ描画終了後に順番に実行される。
※順番が保たれない例もあるようですが、当店で試した感じでは順番に実行されているようだった
これは、次のことを意味します。
- JQueryをasyncにしてしまうと、JQuery依存の小さなスクリプトをasyncで読み込む際、JQueryより先に実行され、ほぼエラーになる。
- JQueryをasyncにすると、ページ描画前に読み込みが完了すると実行されてしまい、その間ページ描画が止まる。結局スコアは上がらない。
なので、JQuery関係のベストプラクティスは、
- すべてにもれなくdeferをつける
- <head>内のできるだけ上の方に書く(読み込み開始が速くなる)
- JQuery本体が先、JQuery依存スクリプトはそのあとに記述。
というのが当店の実験結果です。
Google関係のスクリプトはすべてasyncに
Google Analytics、Google Tag Managerなどのスクリプトは、すべてasyncでOKでした。
見えていない画像を遅延読み込み(Native Lazyloadに変更)
画像の遅延読み込みも非常に影響が大きい項目でした。
読み込みの遅いコンテンツを修正する | Google Speed Tools
以前は、このリンク先はIntersection Observerのみが記載されていましたが、現在は「ネイティブ遅延読み込み」がまず紹介されています。
imgタグ、iframeタグに「loading=”lazy”」を指定するだけの非常に簡単な方法です。
Chrome, FireFox,PC版Edgeなど対応ブラウザも増え、近いうちにiOS/MacOSのーSafariも対応するとのこと。これからの画像遅延読み込みは、NAtive Lazyload一本になると思います。
Intersection ObserverはCLSを悪化させる
以前この記事を投稿したときは、そこまで対応ブラウザが多くなかったため、「Intersection Observer」を実装していました。
これは、極小のダミー画像をいったん読み込ませ、ビューポートが近づいてきたらJavascriptで本画像を読み込ませる方法です。
しかしこれだと、Googlebotの長いビューポート内の画像が即読み込み対象になります。この際、極小画像をもとにレイアウトされていたページが、元の画像のサイズで再描画されてしまい、レンダリング中のレイアウトの「ずれ」=CLSの指標を悪化させてしまうのです。
ダミー画像の時点で width heightを指定しておけば回避できますが、画像数が多い場合、現実的に大変すぎます。このため、当サイトではIntersection Observerは使わないことにしました。
css/jsの最小化(minify)
cssやjsに余計なコードがたくさん入っていると、読み込みに影響があります。今回の改修では、ともに非同期読み込みしていますが、それでも全体の終了時間に影響がありました。
「css minify」「javascript minify」などで検索するといっぱいツールが出ますので、それを使ってマメに最小化すると効果ありです。
Javascript用の最小化ツールでcssを最小化してしまうと、動きませんので注意して下さい。逆もそうです。
いらないJavascriptを徹底的に除去する
とにかくJavascriptの数が多いといいことありません。実行時間もかかるし、リクエスト数が多いとかも言われます。
cdn配信のjavascriptを、cdnだからいいかーと放置していると、その中で子js、孫jsをいっぱい読み込まれます。
webfont.js, bootstrap.js 全部はずしました。
今まで便利とか言っていたけど、速度に物凄く影響与えてまで残そうとは思いません。Googleが速度を重視するようになったので、今後改修されるかもしれませんね。
また、自前のちょっとしたカスタムjsも、cssに変える、動作を変更するなどして、極力はずしました。残すものはすべて deferにしました。
Adsenseは、しょうがない。速度と収益のバランスで。
教室HPにはアドセンス入れてませんので、以上の改修でほぼ満点とれましたが、ブログにはアドセンスを入れています。
このアドセンスがものすごく重いので、なんとかならないかと思うのですが、これは致し方ないというのが結論です。
遅延読み込みを頑張っている方の情報も見ましたが、いまひとつしっくりきません。スクロールしたとたんにワッと広告が出るのは、あまり気持ちのいいものではありません。
Adsenseのコードそのものに手を加える感じにもなってしまうので、動作がおかしくなると良くないです。これは今後の課題としました。
PageSpeed Insightsをあなどるなかれ。そして改修でここまでできる
以上、当店で実際におこなった改修をご紹介してみました。
まあまあ上位にいるからいいか、と思っていると、思いのほか遅くてびっくりすることもあると思います。
とにかく、0点だったサイトがほぼ満点までいきました。希望はあります。がんばってください。

コメント