[※UPDATE] PHP7.3で正規表現の挙動が変わったため、crayon_langs.class.php がエラーを吐きます。直し方を本文末尾に記載しました。
[※UPDATE 関連プラグインであるTiny MCE Advancedがアップデートしたため、記事を全面改訂しました。
WordPress 5になり、標準エディタがGutenbergになりました。
これまで、ソースコードを記事中で掲載する時、きれいにお見せするために「Crayon Syntax Highlighter」を使ってきたのですが、
Gutenbergになって、エディターの仕様がまったく変わった余波で、
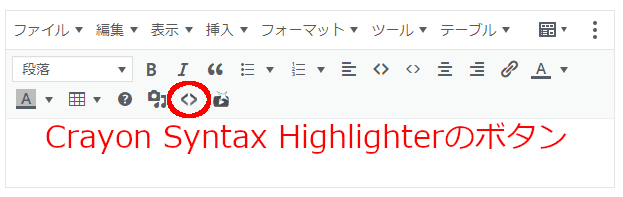
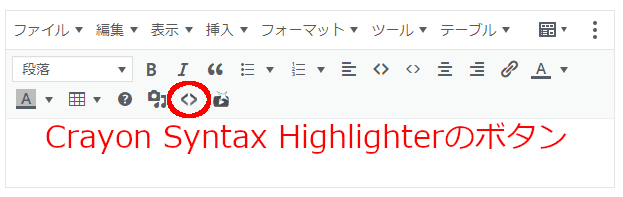
Crayon Syntax Highlighterの「<>」とか「crayon」というボタンがなくなってしまい、大変困っておりました。
しかし、ちょっとしたことでこのボタンを取り戻せるので、ご紹介します。
function is_sidebar_active($index = 1) {
global $wp_registered_sidebars;
if (is_int( $index)) :
$index = "sidebar-$index";
else:
$index = sanitize_title( $index );
foreach ( (array) $wp_registered_sidebars as $key => $value ) :
if ( sanitize_title( $value['name'] ) == $index ) :
$index = $key;
break;
endif;
endforeach;
endif;
GutenbergでCrayon Syntax Highlighterブロックを追加する方法
1 Crayon Syntax Highlighterをインストール・有効化する
インストールがまだの方は下記より入手してください。Wordpressのプラグイン検索でも出ます。
Crayon Syntax Highlighter | WordPress.org
2 Tiny MCE Advancedをインストール・有効化する
多くの方がご利用中と思いますが、こちらも下記より入手できます。Wordpressのプラグイン検索でも出ます。
Tiny MCE Advanced | WordPress.org
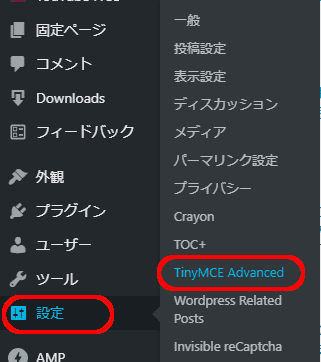
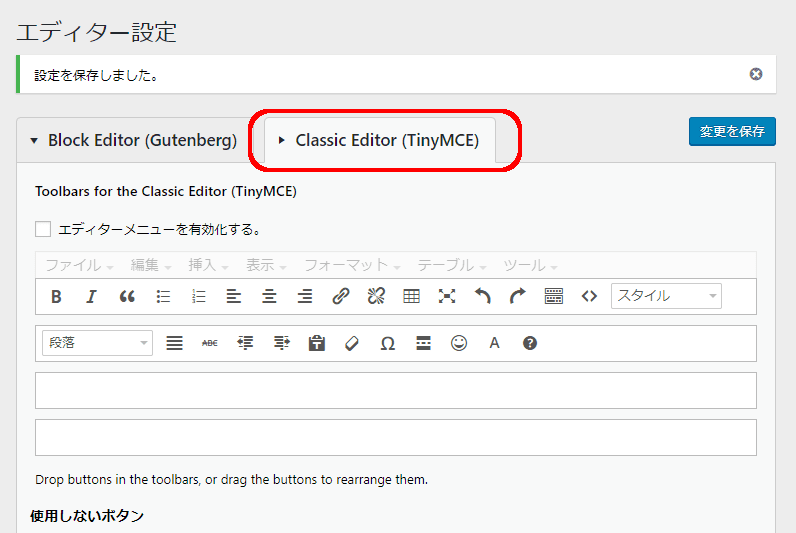
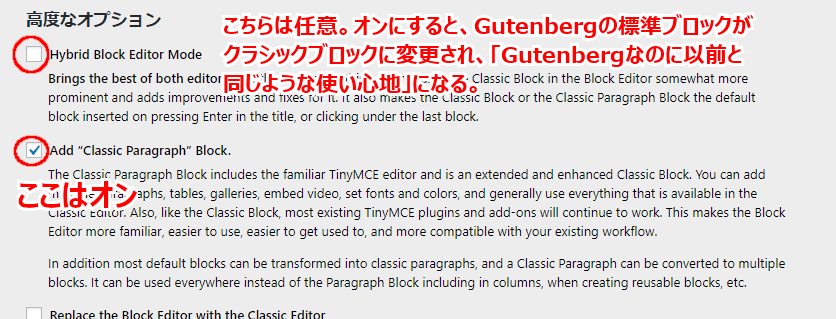
3 Tiny MCE Advancedの設定を確認
Tiny MCE Advancedの設定で、CrayonのボタンがClassic Editorのメニューに入っていることを確認します。



以上の設定をしないと、この続きにある「Classic Paragraph」のボタンが出ません。
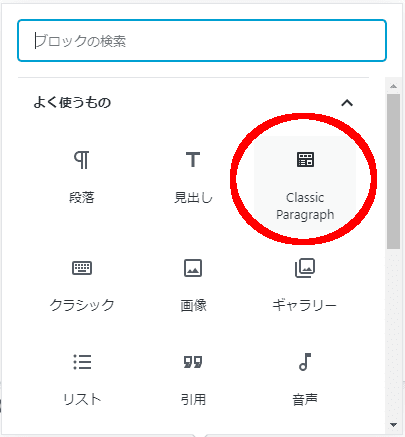
4 Gutenbergで「クラシックパラグラフ」ブロックを挿入する

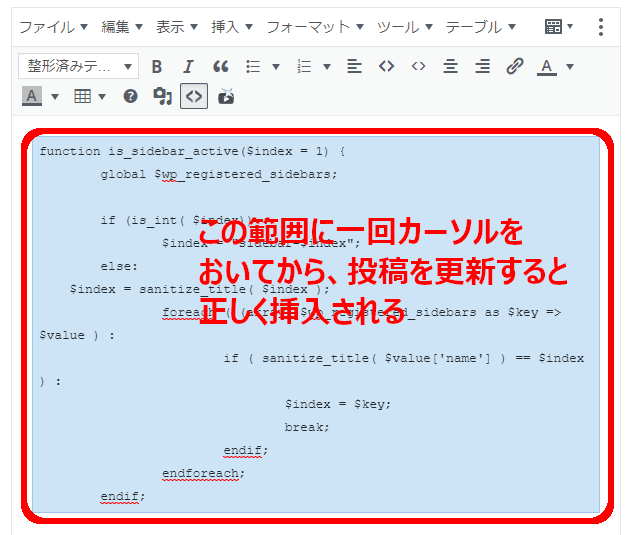
下図のような状態になります。

5 以前と同じようにCrayon Syntax Highlighterが使える
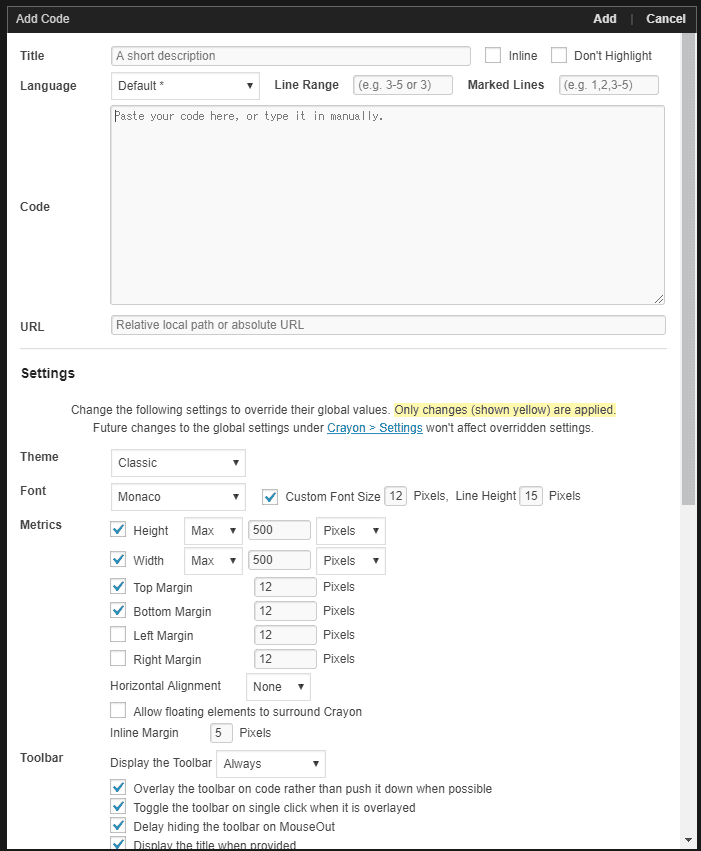
あとは、このボタンから以前と同じようにCrayon Syntax Highlighterが使えます。


もしかしたら、この方法でうまくコードが追加できないよ??という方もいるかもしれません。私もさきほどまで30分ほど悪戦苦闘しました。
Crayon Syntax Highlighterの「Add」ボタンを押すと、見かけ上コードが正しく挿入されるのですが、記事を更新すると入ってないことがあります。
そんな時は、下記のように、挿入されたコードの中に一度カーソルを置いてから投稿を更新すると、正しく表示されます。

function is_sidebar_active($index = 1) {
global $wp_registered_sidebars;
if (is_int( $index)) :
$index = "sidebar-$index";
else:
$index = sanitize_title( $index );
foreach ( (array) $wp_registered_sidebars as $key => $value ) :
if ( sanitize_title( $value['name'] ) == $index ) :
$index = $key;
break;
endif;
endforeach;
endif;
PHP7.3でエラーが出る件の対処
先日、PHP7.3がサポートされたため切り替えると、次のようなエラーが出てサイト表示がおかしくなってしまいました。
preg_replace(): Compilation failed: invalid range in character class at offset 4
確認しますと、Crayon Syntax Highlighterの crayon_langs.class.php の中で、preg_replace()内に正規表現があり、その解釈がPHP7.2以前とPHP7.3で異なるのだそうです。
参考・
【PHP】preg_match()関数を用いた正規表現のマッチングの挙動が7.2系から7.3系で変わってる(PCREのバージョン変更) | Qiita
結論だけ申しますと、プラグインファイルの
crayon_langs.class.php 340行目 を、次のように変更します。
変更前
return preg_replace(‘/[^\w-+#]/msi’, ”, $id);
変更後
return preg_replace(‘/[^\w+#-]/msi’, ”, $id);
「-+#」を「+#-」と順番を変えるだけです。
これで、当ブログは現在PHP7.3で正常動作しています。そもそもメンテされていないプラグインなので、使い続けることに無理はあるわけですが、急場しのぎはこちらで大丈夫です。
コメント