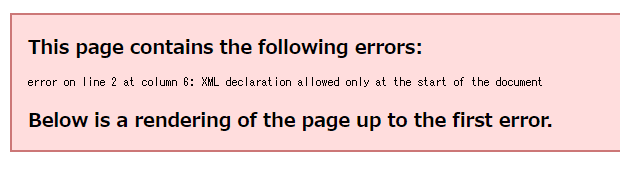
先日、当ブログのサイトマップがエラーになっているのを発見しました。

これはChromeで開いた時のメッセージです。Internet Explorer や Edge で開くと、真っ白になりなにも表示されません。
本ブログはWordPressで運用しており、サイトマップはプラグインGoogle XML Sitemapsで作成しています。
一体何事か?と思い、確認と修正に入りましたが、これが結構苦戦しました。
現在は直っています。この記事は、そのときどんな対処をしたか?をまとめた記事です。
エラーになったサイトマップのソースを直接確認
まずは、エラーだけ見ても情報が少ないので、サイトマップのソースを直接確認します。
といっても、ブラウザではデベロッパーモードにしてもソースすら見られない状態のため、テキストエディタで確認します。
テキストエディタで強引にXMLサイトマップのソースを開く
「メモ帳」では、パース(構文解析)エラーの原因となった「無駄な改行」が表示されません。「ワードパッド」では、文字コードがUTF-8の場合、文字化けします。
そのため、確認には、「EM-Editor」「秀丸エディタ」などを使う必要があります。
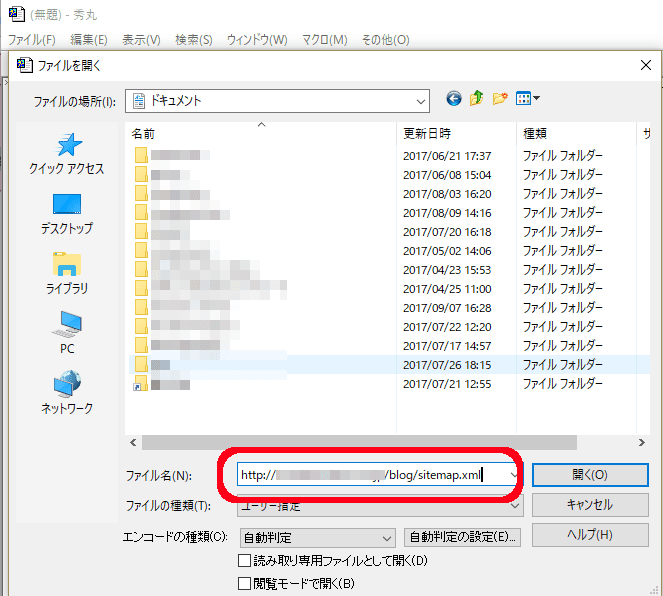
「秀丸エディタ」の場合、ファイル→開く と操作して、開くダイアログのファイル名の欄に、サイトマップのURLを直接ペーストすると、ソースを取得して開いてくれます。

ソースの冒頭に、余分な空行が入っているためエラーとなっていた
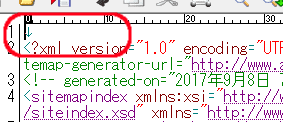
ソースが開けたら、一番最初の部分を確認します。やはり、XML宣言の前に空行が入っていました。

このように、XML宣言の前に空行があると、XMLドキュメントとしてパースされずエラーとなってしまいます。
原因は一体何なのかを調べましたが、なかなか解決しません……
まずは、Google検索を使って、原因をいろいろ調べました。
いろいろな方が記事を掲載されており、検索にヒットするのですが、どれを試しても、なかなか当ブログのサイトマップは直りませんでした。
さまざまな記事に書かれている対処法は、いくつかの類型に分かれるようです。
「Google XML Sitemapsのバージョンダウンで解決する」という説について
Google XML Sitemapsのsitemap.xmlでエラー発生!対応・設定方法 | WordPressブログ作ってみる?
(元記事削除されています)
こちらに紹介の方法は、
「Google XML Sitemaps」のバージョンを、バージョン3.4.1に落とすと解決する、
というものです。
しかし、Google XML Sitemaps公式ページの案内によれば、バージョン3.4.1はWordPress 3.3未満にのみ対応とのこと。
当ブログはWordpress 4.8.1 です。4.7にアップデートするとき、いろいろとトラブルがあり、大変でしたので、4.7をまたいでそれより低いバージョン用のプラグインは入れたくありません。
ですので、この方法は実施しませんでした。
それでも、ちゃんと別の方法で直りましたので、
バージョンダウンする方法は、当ブログとしてはおすすめしません。
functions.php の空行を削除する、という方法
WordPressにGoogle XML Sitemapsをインストールしたらエラーが出たときの対処法 | Jasnote
こちらの記事では、子テーマのfunctions.phpをチェックして、余分な空行があれば削除する、というもの。
PHPのコードをインクルードしてページを生成する際、余分な空行があると、そのまま出力ファイル内の空行として出力されてしまうのが原因です。
今回の場合、問題となっているのはまさに、xmlコード内の空行なわけですから、この解決法が最も適切なように思えます。
しかし、当ブログの場合は、ここに記載の方法「そのもの」では解決しませんでした。
この方法を拡張し、より詳しくfunctions.phpをチェックすることで、エラーが解決しました。それはまた、次の章で詳しく解説します。
特定のファイルにob_end_clean(); を追加するという方法
WordPressのRSSエラー(XMLパースエラー)の対処法 | kngy.net
こちらには、functions.phpのチェックでは解決しなかった事例に対して、Wordpress本体の特定のファイルに、出力用バッファをクリアするob_end_clean(); を追加する方法が書かれています。
当ブログの場合は、この方法は効果がありませんでした。
おそらくですが、「特定のサーバー環境」では、この方法が有効なのではないでしょうか?
子テーマ・親テーマのfunctions.phpをしっかり確認して解決しました
このように、ネット検索で出てくるあらゆる解決法を試して、それでもエラーを出し続けていた当ブログのサイトマップですが、
最終的に直すことができ、現在は無事出力されています。

ここからは、どんな方法で直したのか?というお話です。
あくまで「当ブログの場合はココでした」という話なのですが、なるべく、ご覧になっている皆様も参考にしていただけるよう、可能な限り一般化して「解決法」としてまとめてみました。
PHPコードにおける「余分な空行」とはなにか
PHPのコーディングに慣れている方には、常識の範囲内なのですが、
functions.phpのようなPHPコード、もしくは、PHPを含むHTMLコードの中で、今回のようなエラーの対処にあたって削除すべき「余分な空行」とは何か、というお話です。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',get_stylesheet_directory_uri() . '/style.css',array('parent-style')
);
}
?>
<?php
function breadcrumb(){
global $post;
.......
PHPのコードは、このように
<?php (PHPのコード) ?>
のようになっています。
<?php ~?> の間に空行があっても、それはPHPのコードの一部ですから、実行時に読み込まれはしても、空行そのものとして出力されることはありません。
そうではなく、例えば次のような場合
<---ここの空行が問題!
<?php
(コード)
?>
<---ここの空行が問題!
<?php
(コード)
?>
<---ここの空行が問題!
このように、コードがはじまる前、おわった後に入っている空行は、コードではないわけですから、そのまま何の解釈も変換もしないまま、空行として出力されてしまいます。
ですから、
- サイトマップを出力する際に読み込まれているファイルの、どれかの中に、
- こういった空行が紛れていて、
- それが出力されている可能性が高い
のです。
まずは子テーマのfunctions.phpを確認
Google XML Sitemapsがサイトマップを生成する際に、読み込まれているファイルは、実は結構たくさんあって、
- WordPressのシステムファイル
- テーマのfunctions.php
- Google XML Sitemapそのもののプラグインファイル
- 他のプラグインのファイル
と、まぁ全部調べだすときりはないのですが、
「世間の多くの人が使っていて、問題が出ていないファイルは、大丈夫とみなす」
という考え方でいきますと、
真っ先に点検するべきは、確実に自分しか使ってない、子テーマのfunctions.php
だということになりますね。
しかし、
当ブログの場合、いくら確認しても、子テーマのfunctions.phpに余分な空行がなかったんです。
続いて親テーマのfunctions.phpも確認
子テーマに何もなかったので、まさかとは思いますが、次に親テーマのfunctions.phpを確認します。
親テーマはいじってないはずなんですが、もしかしたら、何かの拍子にいじってしまったかもしれません。
調べたところ、なんと空行ではない、別の文法ミスがありました。
なんと空行ではなく、驚きの文法エラーがひそんでいた……
<?php
// ファンクション
require_once('lib/admin/init.php');
require_once('lib/admin/manual.php');
(中略)
require_once('lib/functions/shortcode.php');
require_once('lib/functions/rss.php');
なんと、末尾にあるべき「?>」が、なくなっていました………
なんでそんなもん、なくなるんだよ!
ってツッコミたくなりますが、
たぶん、子テーマを作るときに一回このfunctions.phpを開いて確認しましたので、その際に誤って一行削除してしまったものと思われます。
修正後の、親テーマのfunctions.phpがこちら
<?php
// ファンクション
require_once('lib/admin/init.php');
require_once('lib/admin/manual.php');
(中略)
require_once('lib/functions/shortcode.php');
require_once('lib/functions/rss.php');
?> <-----追加
これだけで、サイトマップが正常に戻ってしまいました!
たった数文字で壊れたり直ったりするのは、まあよくありますが、改めて、おそろしいですね……
コメント
ワードプレスでブログの運営をしております。
XML Sitemapsをワードプレスに設定し、サーチコンソールにも設定しています。最近になって「サイトマップは読み取り可能ですが、エラーがあります」と表示され「解析エラー」と出ています。
「解析エラー」を開くと「サイトマップを読み込めませんでした。 認識できないエントリが含まれている可能性があります。 サイトマップを確認してから、再送信してください。」とあります。
いろいろ調べているのですが「解析エラー」に関する記事がなく、四苦八苦しております。
Google 検索セントラル のヘルプ コミュニティにも投稿したのですが、改善には至っていません。
この状態が既に1週間以上過ぎてますが、どうしたら改善できるのでしょうか?
コメントありがとうございます。URLいただいているサイトを確認し、サイトマップと思われるURLを確認しました。
https://miblogno1.com/sitemap.xml
→「This page contains the following errors:
error on line 1 at column 93: Extra content at the end of the document」
→さらにソースコードを開こうとすると
「<!– permalink_structure ends with slash (/) but REQUEST_URI does not end with slash (/) ->」
という状態になっていますね。
検索で確認しますと、どうも、Wordpressが要求されたURLのリダイレクトに失敗した時に、ソースに表示されるエラーのようですが、発現の条件がはっきりしません。
当方で再現していないので推測ですが、確認点としては
1.Search Consoleに登録したURLと、Wordpressの「サイトアドレス」の一致確認
http/ httpsの相違 wwwありなしの相違
2.セキュリティやリダイレクトにかかわるプラグインを無効化しても解消しないか
以上を試して解消しないようであれば、XML Sitemapsをあきらめて、他のプラグインでサイトマップを作られたほうがいいかもしれないと思います。