受講生様からご要望がありましたので、「Facebookの動画や写真をブログに埋め込む方法」を簡単にまとめます。
こんな感じのやつです。
なお、操作はパソコン版でおこなっていきます。
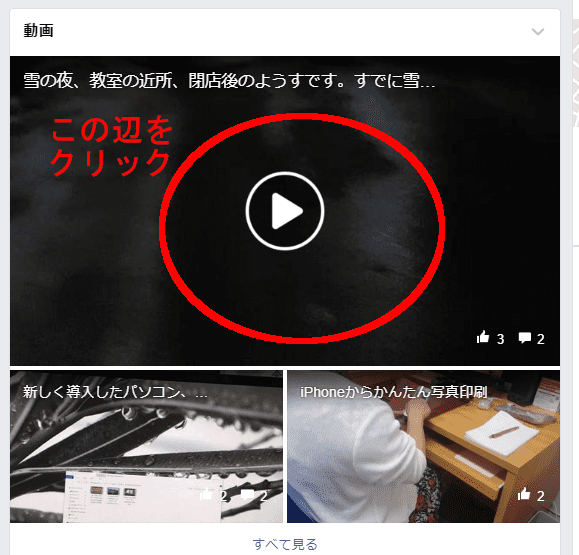
1. 目的の動画や写真をクリックして、大きく表示する
まず、Facebook上で埋め込みたい写真や動画をみつけたら、目的の1枚だけを大きく表示します。

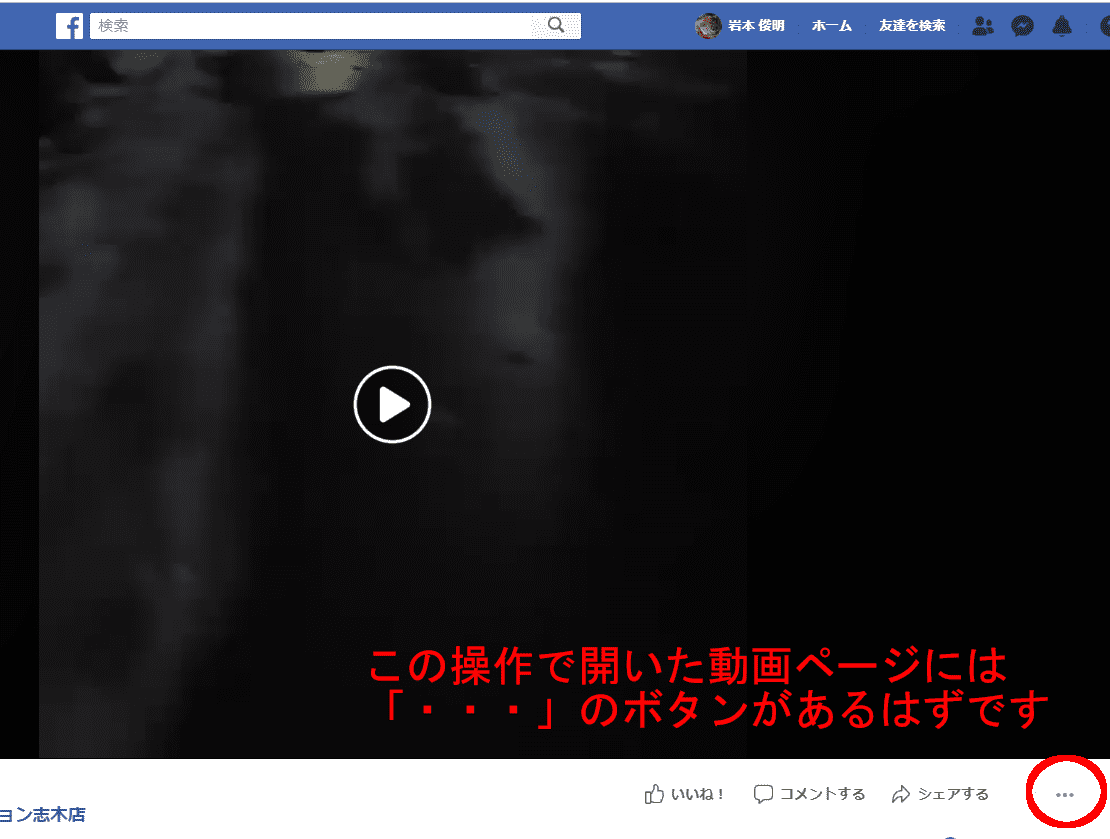
クリックすると、その動画だけの画面になります。

2. 「埋め込みタグ」を表示し、コピーする
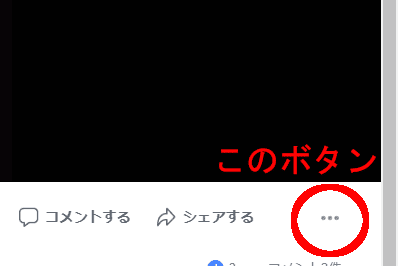
動画が大きく表示されたら、その右下にマウスを持って行って、「・・・」という形のボタンをさがしてください。

※このボタンがみつからない場合は、下にスクロールして、「※「・・・」というボタンが出ない場合」の説明どおりに操作した後、ここに戻ってきてください。
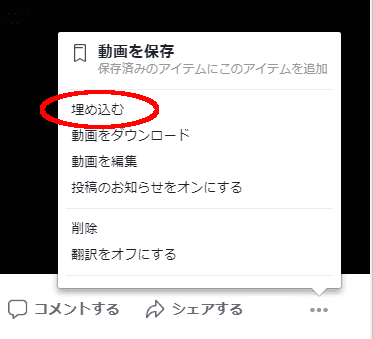
この「・・・」ボタンを押したメニューから「埋め込む」を選択

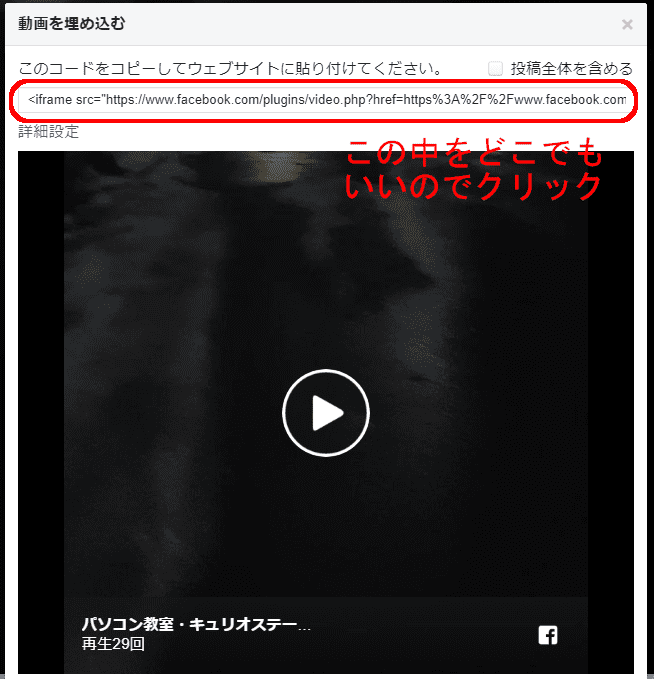
すると、動画の上に次の画面がポップアップしますので、
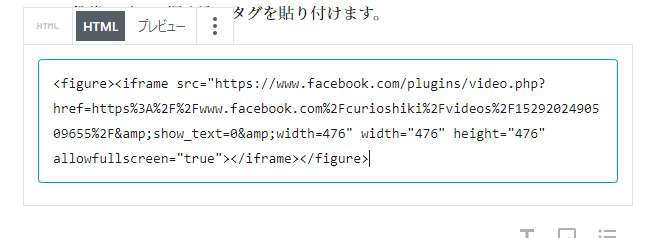
<iframe….. とややこしいことが書いてある場所をクリックします。

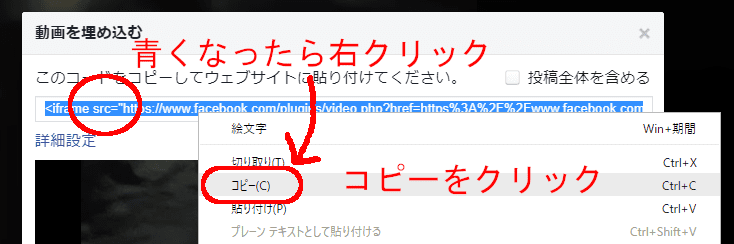
クリックすると青くなりますので、次のように操作してコピーします。

これで、埋め込み用のコードが、クリップボード(パソコン内の「仮置き場」)にコビーされましたので、
このまま、次の作業に移ります。
下にスクロールして、「コピーした埋め込みタグをブログやページに貼り付ける」という項目に進んでください。
※「・・・」というボタンが出ない場合
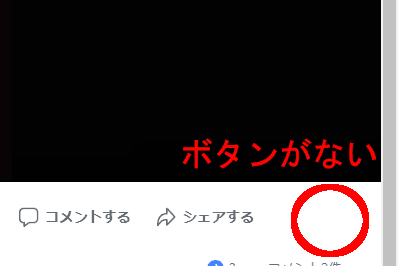
もし、「・・・」というボタンがなくて、次のようになっている場合についてご説明しておきます。

このようなときは、
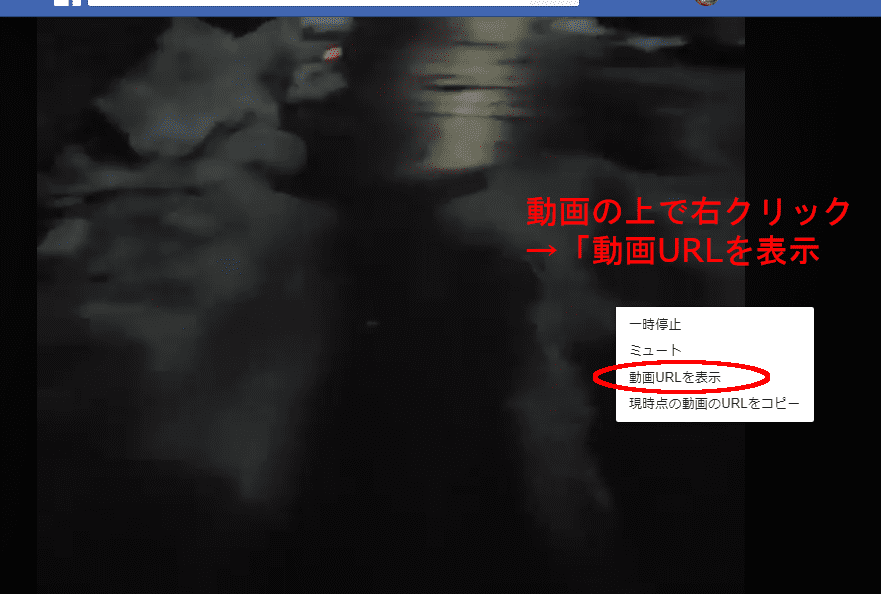
動画の上で右クリックして「動画URLを表示」

すると次のように動画のアドレスが表示されますので、そこをクリックします。

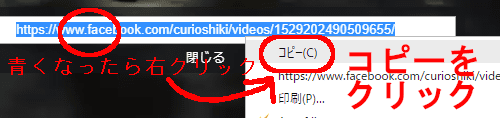
クリックすると青くなるので、右クリックして「コピー」します。

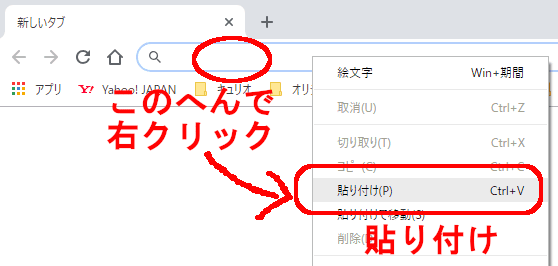
コピーしたら、ここで終わりじゃなくて、ウェブブラウザのアドレス欄に、このアドレスを貼り付けます。


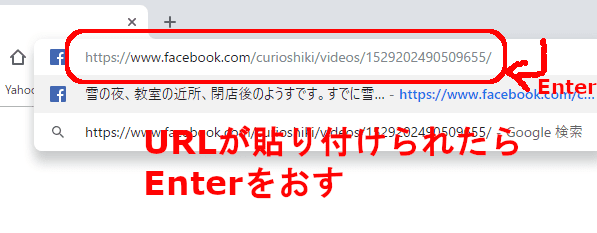
貼り付けできたらEnterを押すと、さきほどの動画がまた表示されますが、こんどは「・・・」のボタンがあるはずです。

みつけたら、上の記事にもどって、すべての操作を行い、埋め込みタグをコピーしてください。
3. コピーした埋め込みタグをブログやページに貼り付ける
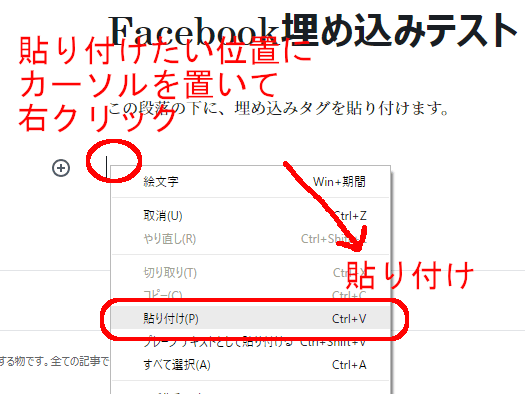
2. の操作で、埋め込みタグがコピーできましたので、こんどは埋め込み先の投稿ページなどを開き、埋め込みたい場所にこのコードを貼り付けます。例えばこんな感じです。

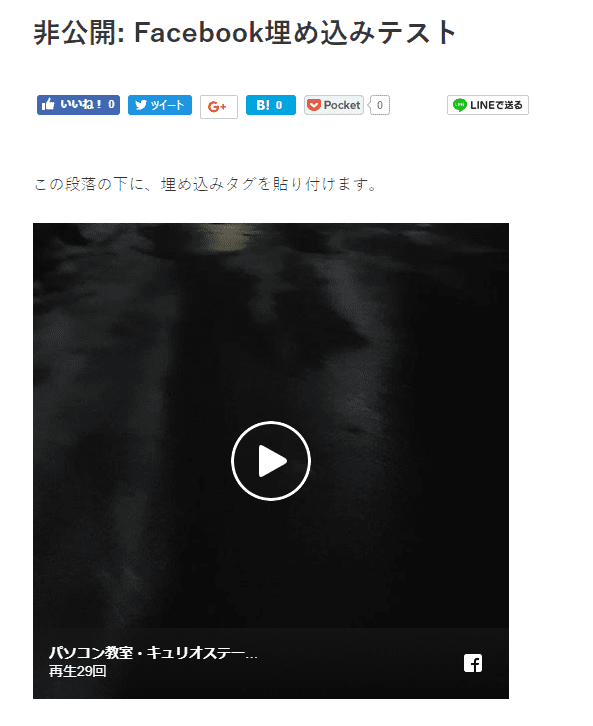
貼り付けた結果はこんな感じになります。

4. はい、これで埋め込み完了です!
ごちゃごちゃした記号が張り付いた感じになりますが、実際この記事を公開、またはプレビューすると、ちゃんと投稿内に動画が埋め込まれています。(テストのため非公開記事を使用しています)

これで埋め込み完了となります。
いまの例は動画でしたが、写真でも同じように埋め込むことができます。
おまけ: スマホでも見やすく埋め込む方法
今の方法で埋め込みできるのですが、実は、パソコンでないと正しく表示されないという弱点があります。

スマホの小さな画面に、パソコン版と同じサイズで表示されてしまうのです。
これをスマホでも正しく表示させる方法なんですが、
むずかしい方法は、Googleで「Facebook 動画埋め込み レスポンシブ化」といったキーワードで検索するとたくさん出てきます。
ここでは、難しいことは分からない方でもできる方法をご提案しておきます。埋め込み先の状況により、うまくいかない可能性もありますが、多くの場合に対応できる方法です。
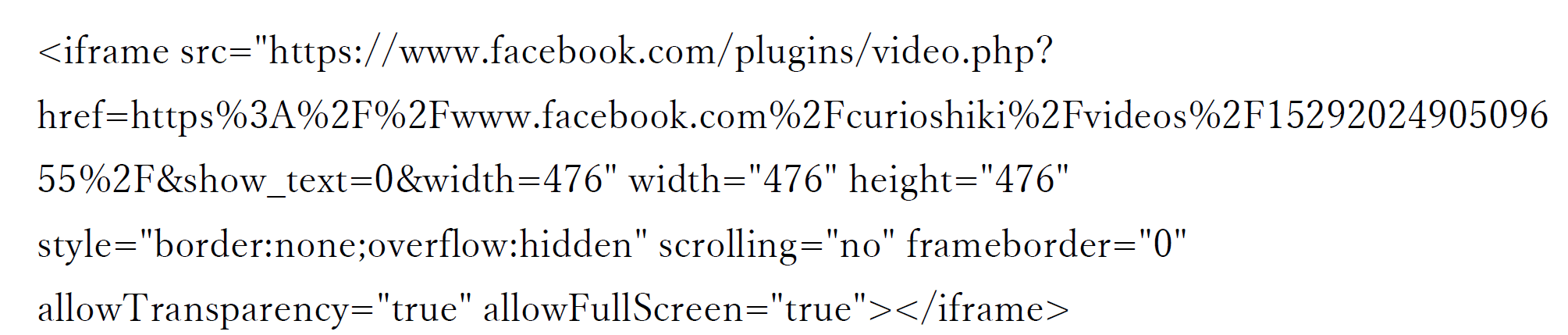
さきほどの埋め込みコードはつぎのようなコードになっています。

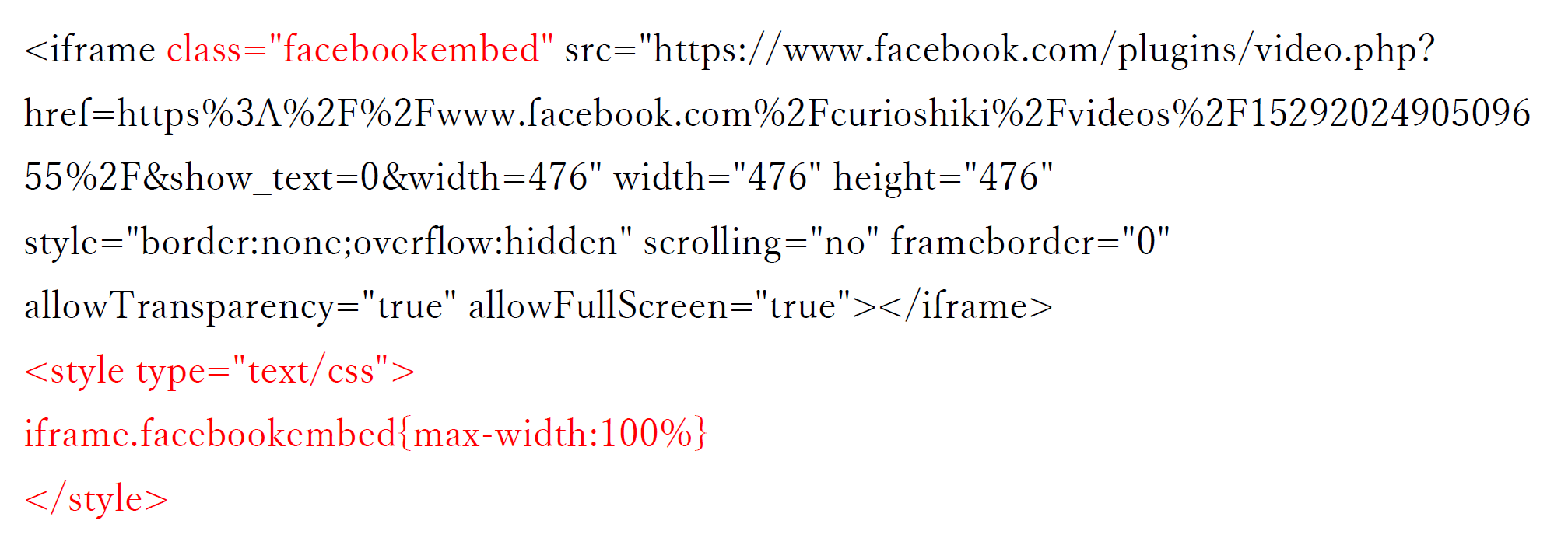
ここに、次のように赤い部分をつけくわえてください。.

こうすると、スマホの時に画面幅まで縮小されるので、まあまあ適切な表示になります。

コメント