本日、当店のメールアドレスにGoogle Search Console(サーチコンソール)からメールが届きました。

※2019/10/03更新 パンくずの最後の一個に出ていたエラーの一部が、Google側のバグと判明したため、更新しました。
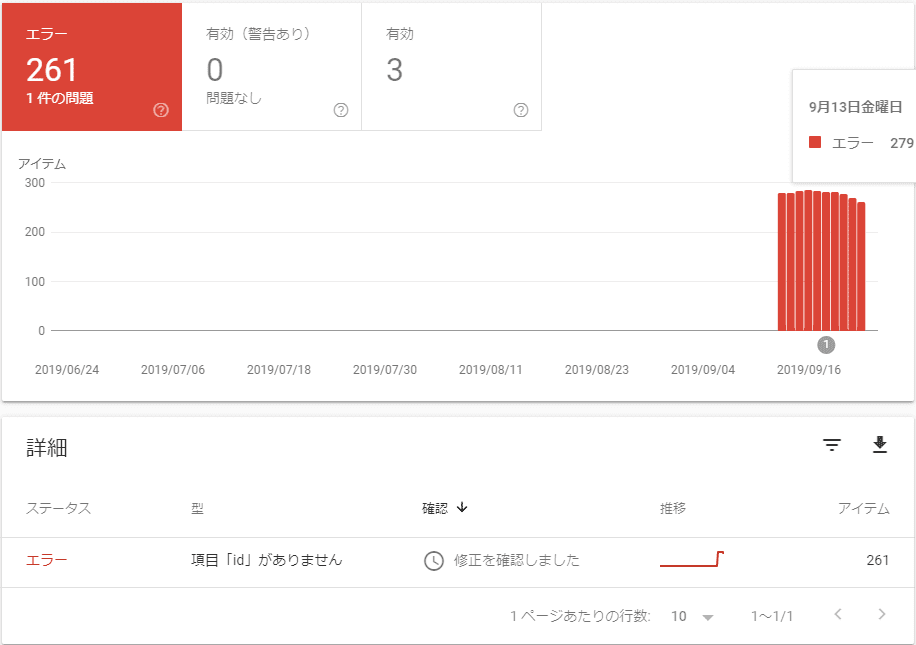
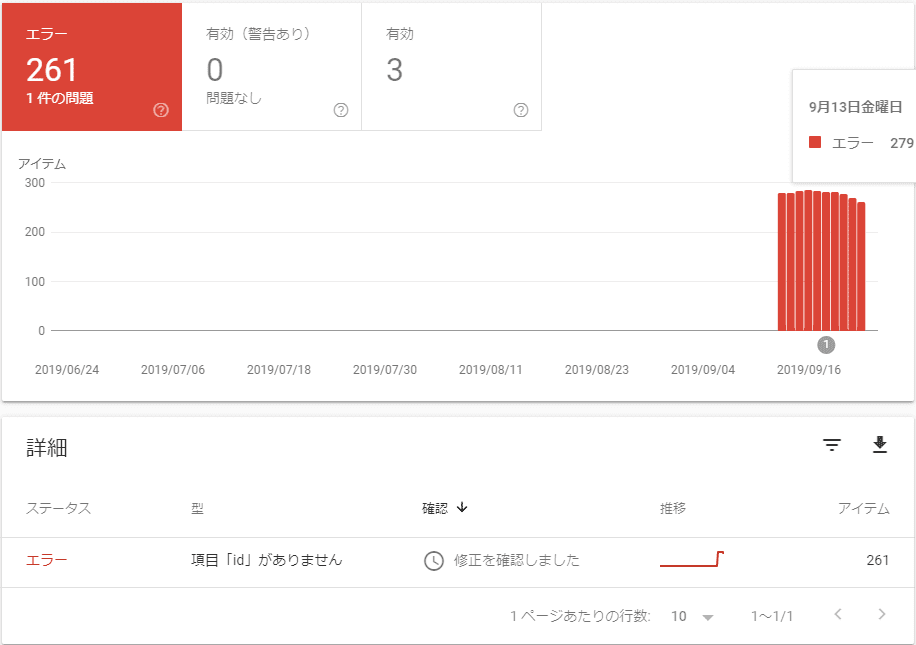
Search Consoleのエラー発生状況
サーチコンソールを開いてみると、新しい項目ができており

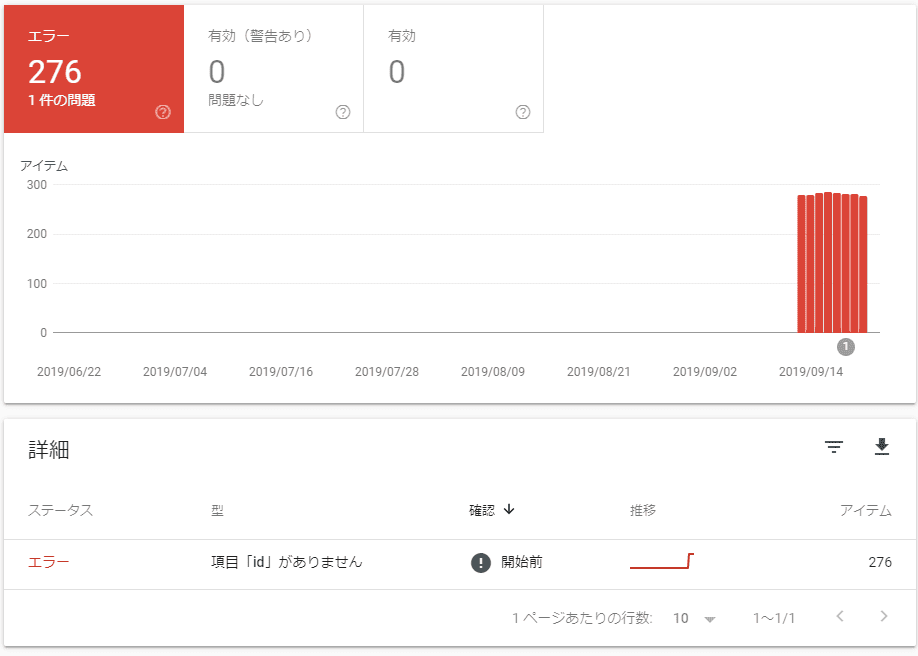
この項目内で、2019年9月13日からエラーが吐き出されていました。

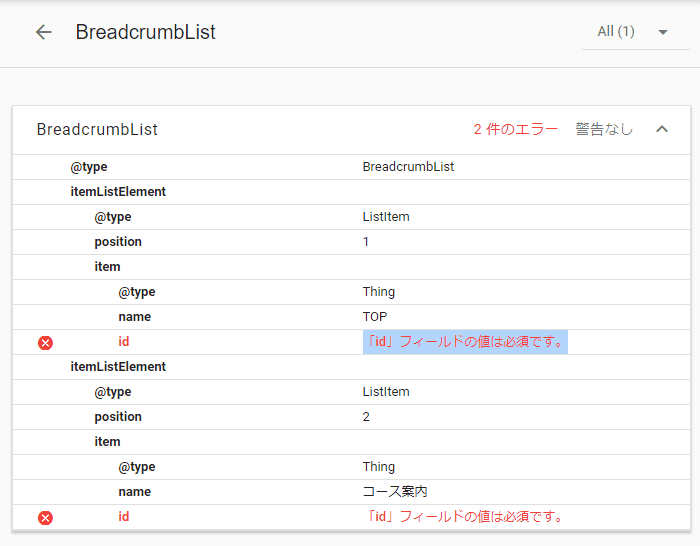
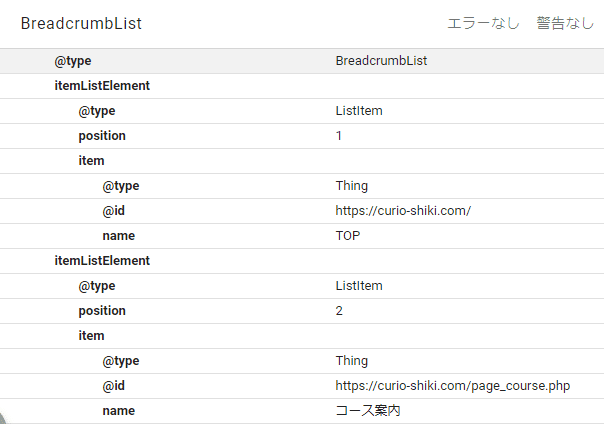
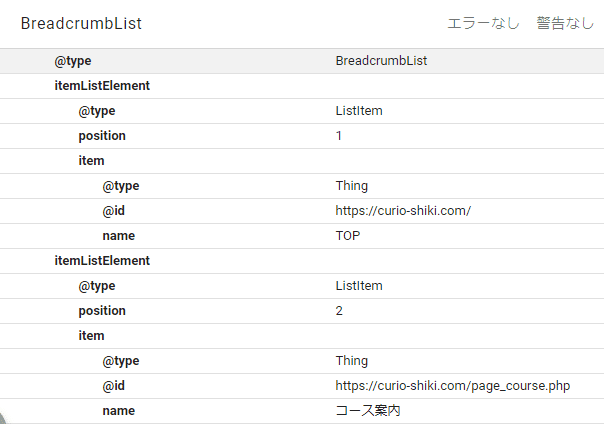
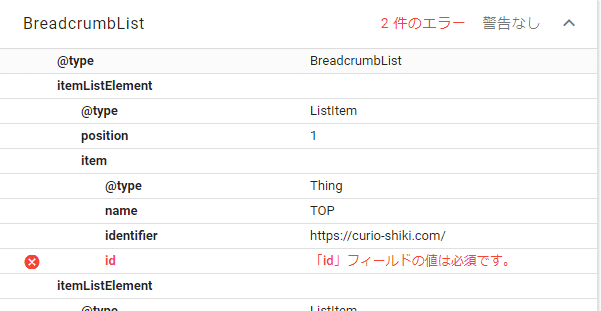
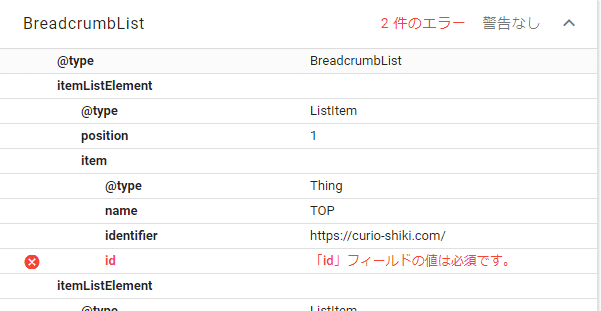
構造化データ テストツール で確認すると、こんな感じです。

はて? 最初実装した時、こんなエラーはなかったはず。きっと新しい必須項目が追加されたんだな、ということで、確認に入りました。
「バンくずリスト」の項目自体が、リリース途中であるもよう
当店管理のいくつかのプロパティを確認したところ、
- 「パンくずリスト」の項目自体がないプロパティ
- 「パンくずリスト」の項目はあるが「データを処理しています。数日後にもう一度ご確認ください」となっているプロパティ
等が混在していました。項目自体がなかったプロパティも、記事執筆中に項目が追加されたりしました。
現在まだリリース途中であるようです。

みんな同じ現象みたいですね……
この件、Google Webmaster(Twitter @googlewmc)がツイートしていました。
このツイートの画像自身にも同じエラーがでていますし、ツイートの返信にも、当記事と同じ内容の疑問がいくつかぶら下がっています。どうやら、みんな同じみたいですね。
項目「id」とはいったい何なのか?
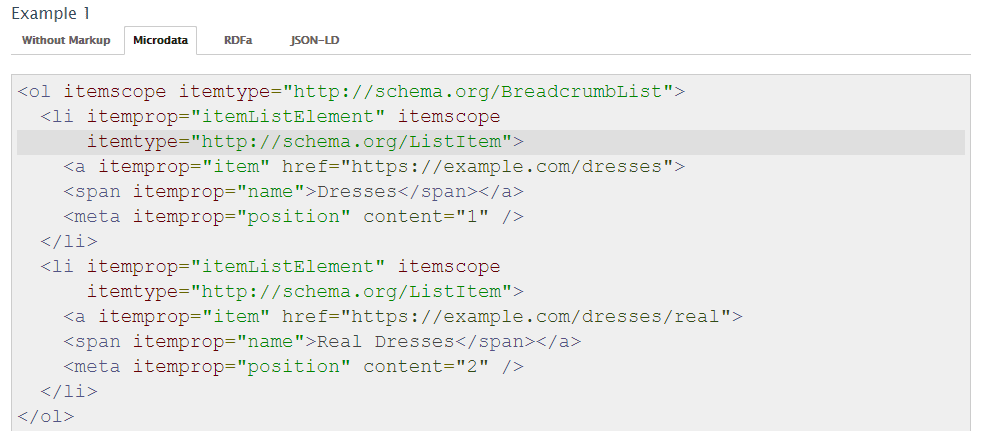
Schema.orgの仕様ページ。JSON-LDのサンプルにある「@id」のことだった!
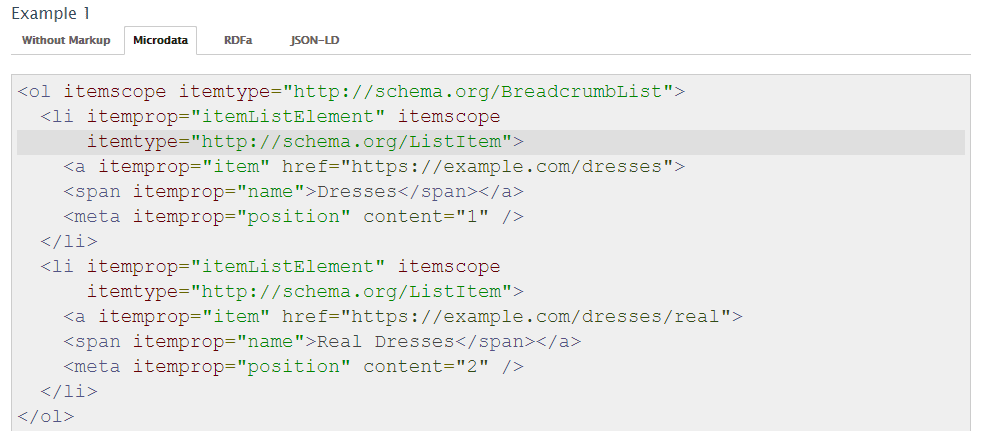
BreadcrumbsListの仕様を再確認しようと、Schema.orgを見に行きます。
当店のHPとブログは、microdataでBreadcrumbsListを記述しています。
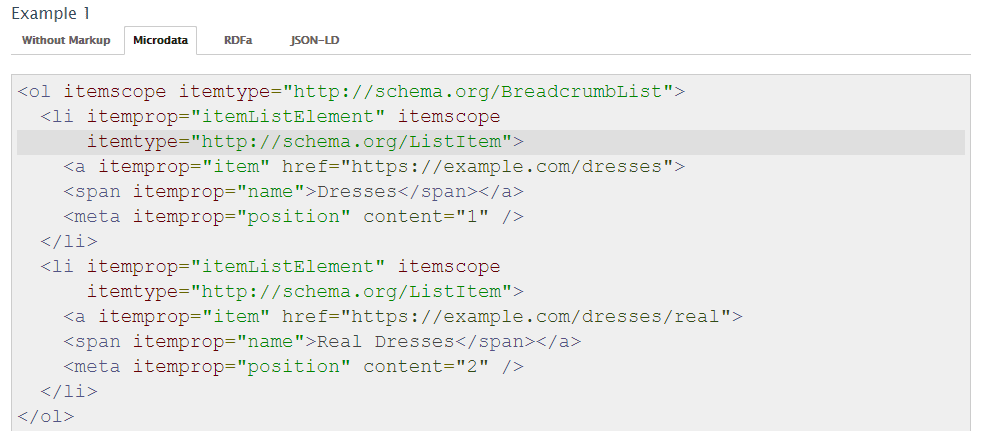
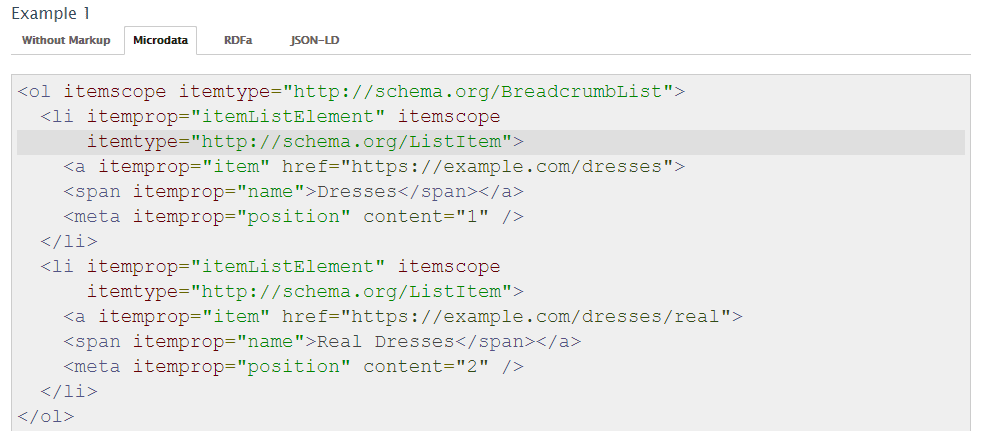
ところが、microdataの実装例には「id」はない…

と、思ったら、JSON-LDのサンプルだけに「@id」というpropertyが載っていました。!

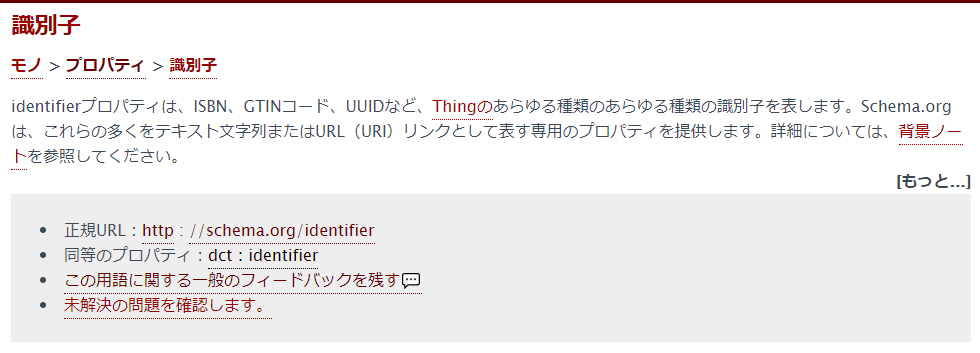
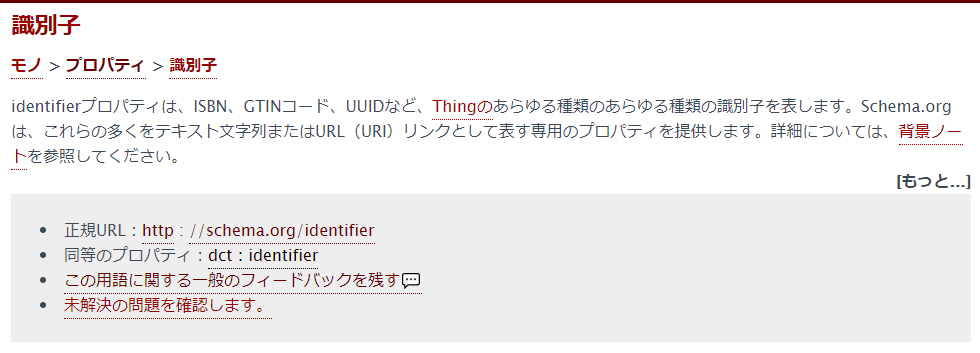
@idの内容は、Schema.orgの「Thing」の「Identifier」と思われます
こちらの中に、「id」はありませんが「Identifier」がありました。@idの内容は、どうやらこの項目となるようです。


言うなればどうやら、マークアップした「item」が「世界の中でどこを見れば存在しているか」を一意に指し示すURIを入れておくプロパティ、という感じですね。
商品などであれば、JANコード、ISBNコードなどを入れておくんだと思いますが、Webの場合はとりあえずcanonical URLを入れておけばよさそうな気がします。
JSON-LDで「@id」を実装するとエラーが消えた!
さっそく実装すると、エラー消えました!
サンプルは
コースと料金 | キュリオステーション志木店
です。
<script type="application/ld+json">
{"itemListElement":[
{"@type":"ListItem",
"item":{"name":"TOP",
"@id":"https://curio-shiki.com/"},
"position":1},
{"@type":"ListItem",
"item":{"name":"コース案内",
"@id":"https://curio-shiki.com/page_course.php"},
"position":2}
],
"@context":"http://schema.org",
"@type":"BreadcrumbList"}
</script>


この記事じたいのエラーもさきほど消しました。
microdataでの対応方法と注意点
それでは、microdataのままでこのエラーを消すにはどうしたらいいのか?
Google Developersの記事を見てもよくわからない
Search Console→パンくずリスト→エラー個別ページ→「詳細」と進むと、次のページにいきあたります。


どうやら、必須プロパティ item を規定する Thingの中に書いてありそう、ということで押してみても、さきほどご紹介した。
に行くだけ。でもそこには「id」ではなく、「Identifier」と書いてあるんですが……なんだかよくわかりません。
「id」をとりあえず入れてみたが、??? な結果に…
「idがない」と言っているんですから、「id」で書いてみましょう。
ということで、やってみた結果がこちら。<meta itemprop >を使って入れてみました。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> <meta itemprop="id" content="https://curio-shiki.com/" /> <meta itemprop="position" content="1" /> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="name">コース案内</span> <meta itemprop="id" content="https://curio-shiki.com/page_course.php" /> <meta itemprop="position" content="2" /> </li> </ol> </nav>
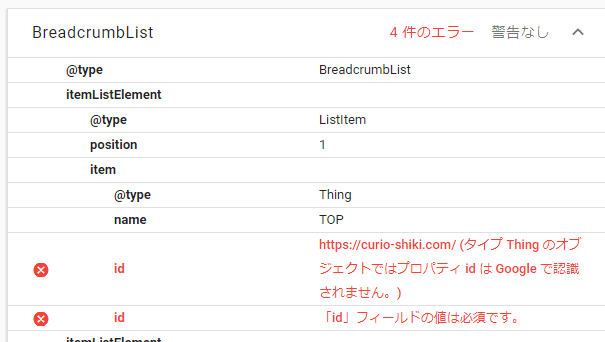
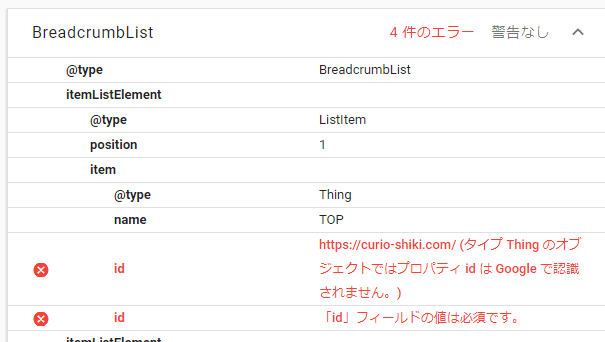
構造化データ テストツールにかけてみると、


Googleで認識されませんと言っているのに、次の行で同じものを必須ですというのは、そりゃご無体ですよ、Googleさん。
Schema.orgに従い「Identifier」にしてもだめ
それではと、Schema.orgに従って Identifierと書いてみた結果も次の通り。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> <meta itemprop="identifier" content="https://curio-shiki.com/" /> <meta itemprop="position" content="1" /> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="name">コース案内</span> <meta itemprop="identifier" content="https://curio-shiki.com/page_course.php" /> <meta itemprop="position" content="2" /> </li> </ol> </nav>


Identifierはぶじ受け付けられましたが、依然として「id」は必須と言われたままでした。
aタグ内の「itemscope」を消すとエラーが消える
いろいろ調べた結果、実は、GoogleやSchema.orgのサンプルコードの中にヒントがありました。



<a>タグの中に、「itemscope」がないですね。あれっ、前は書いてあったと思うんだけどな……
その後の実験により、「id」は<meta itemprop…>で明示するのでなく、リンクを設定した<a>タグの href=”” が勝手に採用される、ということが分かりました。しかし、そのためには itemscope と書いてはだめなんだそうです。
さっそく試してみます。当店ページのもともとのコードは、こんなコードでした。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> <meta itemprop="position" content="1" /> </a> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="name">コース案内</span> <meta itemprop="position" content="2" /> </li> </ol> </nav>
これをなおした正解例がこちら。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> </a> <meta itemprop="position" content="1" /> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">コース案内</span> </a> <meta itemprop="position" content="2" /> </li> </ol> </nav>
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="/">
にある「itemscope」を削除する、という、よくわからない解決となるようです。(加えて、最後の項目にも<a>タグが必要になりました。詳しくはこのあと解説)
このitemscopeは、BreadcrumbsList内のItemというアイテムを今から宣言するよ、という意味ですので、存在して何が悪いのか、よくわからないのですが、
外すと、たしかに<a href=”…”>の “…”が、idとして認識されました。
バンくずの最後の一個に<a>タグがないとエラーになっていたのは不具合だそうです【修正確認済み】
【2019.10.3本記事更新】 itemscopeを外すだけではエラーが消えないサイトもありましたので、その件をここに書いていたのですが、「海外SEO情報」で鈴木謙一さんが「Google側のバグであり修正済み」と紹介されています。
Search Consoleにパンくずリスト レポートが追加。エラーがあれば修正を | 海外SEO情報ブログ
具体的には、最後のパンくずには URL は不要なのですが、Search Console では URL がないとしてエラーとして認識されてしまっていました。
https://www.suzukikenichi.com/blog/google-adds-report-for-breadcrumb-in-search-console/
構造化データテストツールでは正常なのにレポートでエラーが報告されている場合は、少し様子を見たほうがいいかもしれません。
ここからは、バグがあったときに書いた記事をそのまま修正して、内容をご紹介します。
パンくずリストには、ひとつひとつの項目にリンクを設定しますが、
最後の一個、つまり「現在見ているページ」を表す項目に、<a>タグをつけないパンくずリストも、広く存在しています。
このような場合、最後の一個にそもそもパンくずのマークアップが無ければ、エラーはとりあえず消えますけれども、
<a>タグでリンクはしてないが、Breadcrumbs>ListItemのマークアップだけはしている、という場合は、エラーが残ってしまっていました。
例えば下記コードでは、一つ目の「TOP」はエラーが消えますが、二つ目の「コース案内」にエラーが出ていました。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> </a> <meta itemprop="position" content="1" /> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemtype="http://schema.org/Thing" itemprop="item"> <span itemprop="name">コース案内</span> </span> <meta itemprop="position" content="2" /> </li> </ol> </nav>
この場合は、<a>タグを追加するしかありません。面倒だったらJSON-LDにしちゃった方が楽かもしれませんね。
このコードが、現在はエラーでなく正常に認識されるようになっています。
<a>タグのリンクが相対URLになっていれば、絶対パスにするほうがよいと思われます
また、<a>タグのリンクは、BreadcrumbsListのプロパティとしてみた場合、単なる内部リンクではなく、Schema.org>Thingの「Identifier」となると思われます。
ですので、ドメインまで含む絶対URLにする必要があるのではないかと思います。エラーは出ないと思いますが、マークアップ上の趣旨としては、絶対URLによって、パンくずのそのアイテムを「特定する」(Identify)ということでしょう。
「 項目「item」がありません 」が出ている場合
ここまでは、「項目「id」がありません」に主に触れてきましたが、
公開後、「項目「item」がありません」からのアクセスが大変多いため、確認してみました。
次のようなコードで、「項目「item」がありません」が出ます。
<nav class="breadcrumbs"> <ol class="set_bc width_std" itemscope itemtype="http://schema.org/BreadcrumbList"> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemtype="http://schema.org/Thing" itemprop="item" href="/"> <span itemprop="name">TOP</span> </a> <meta itemprop="position" content="1" /> </li> <li class="item_bc" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="name">コース案内</span> <meta itemprop="position" content="2" /> </li> </ol> </nav>
ふたつ上の段落のコードと比べると、
<span itemtype=”http://schema.org/Thing” itemprop=”item”>
</span>
が足りない感じになります。
以前、当サイトでは、「id」のエラーはなかったため、「item」対策で、このように
最後の項目に<a>タグのリンクを張らないかわりに、<span>にitemtype属性を定義することで、「item」のエラーを回避していました。
しかし、今回「id」もエラーになりましたので、<span>でitemを追加しても、今度は「id」がありません、のエラーになります。
結局、親項目と同じように<a>タグを張る(か、またはmicrodataを全部消してJSON-LDを別にくっつける)のが正解になりました。
修正後半日で確認が完了→再エラー表示
昼間の間に修正を終え、サーチコンソールの検証ボタンを押しておいたところ
その日の夜には「修正を確認しました」に変わったのですが、


異例の速さです。サーチコンソールのエラーで、こんなにはやく確認が終わったのは、たぶんはじめて見ました。
なにか理由があるかもしれないな、という目で、注目していたら、翌日また、半分くらいのページがエラーだといって「検証失敗」のメールがきました。
ライブページを確認しても問題が出ませんので、Google側の何らかの不具合のようです。ひきつづき状況を確認していきます。

コメント