パワーポイントで、分かりやすく美しいスライドを作るときに活躍してくれる、スマートアート(Smart Art)のお話です。
ワードでも、分かりやすい文書づくりに大きな力を発揮します。

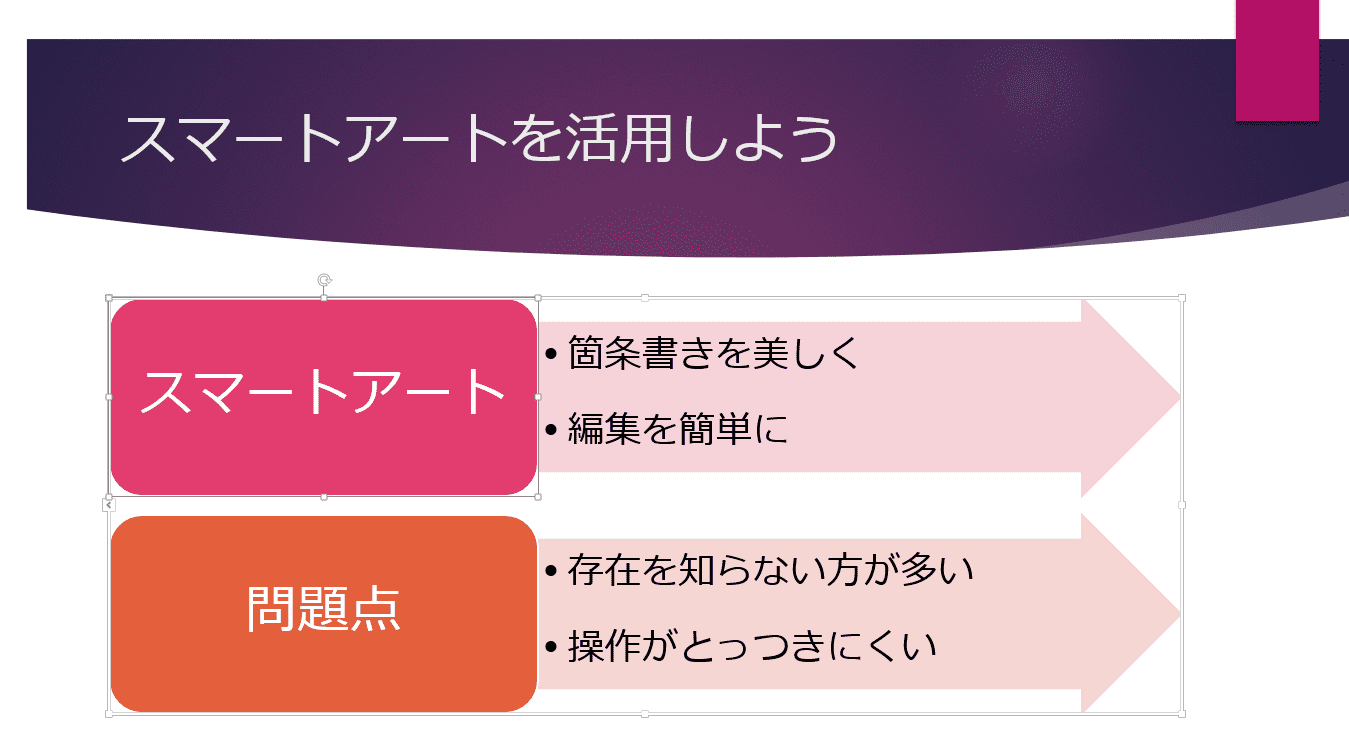
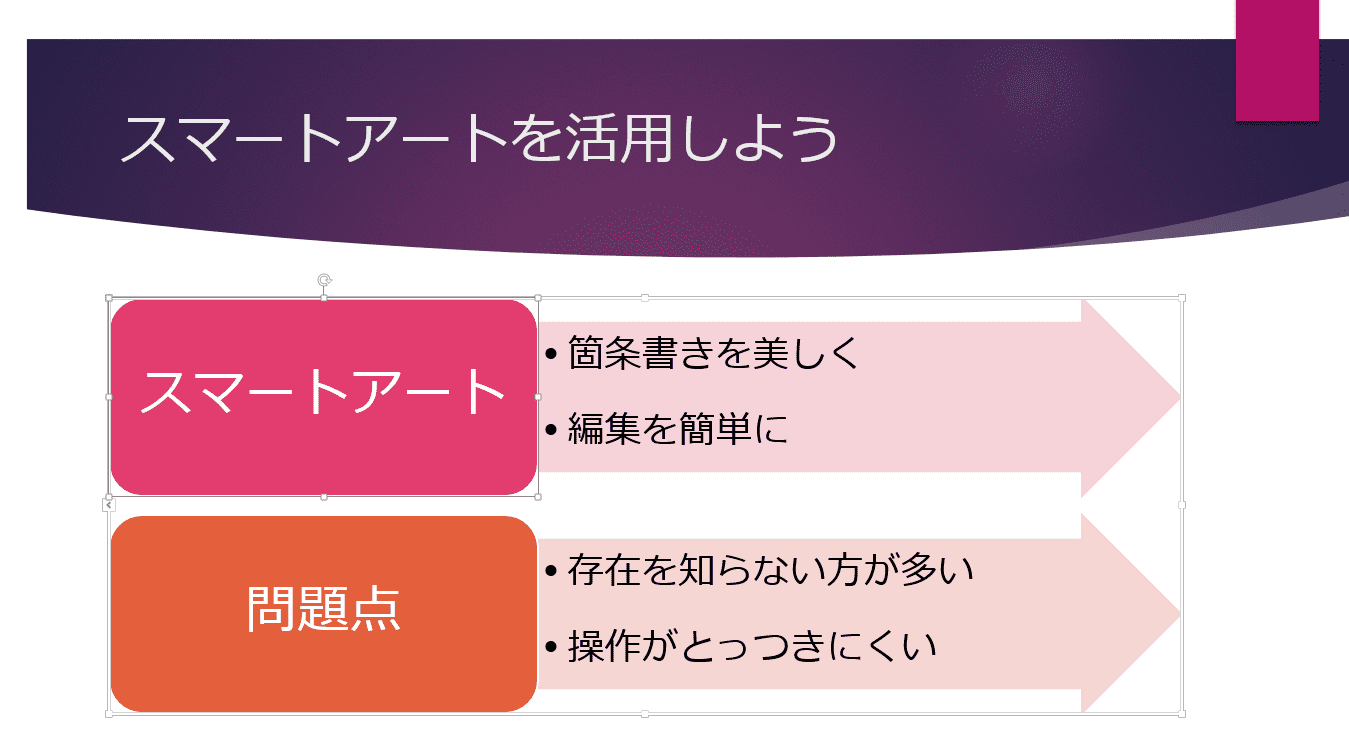
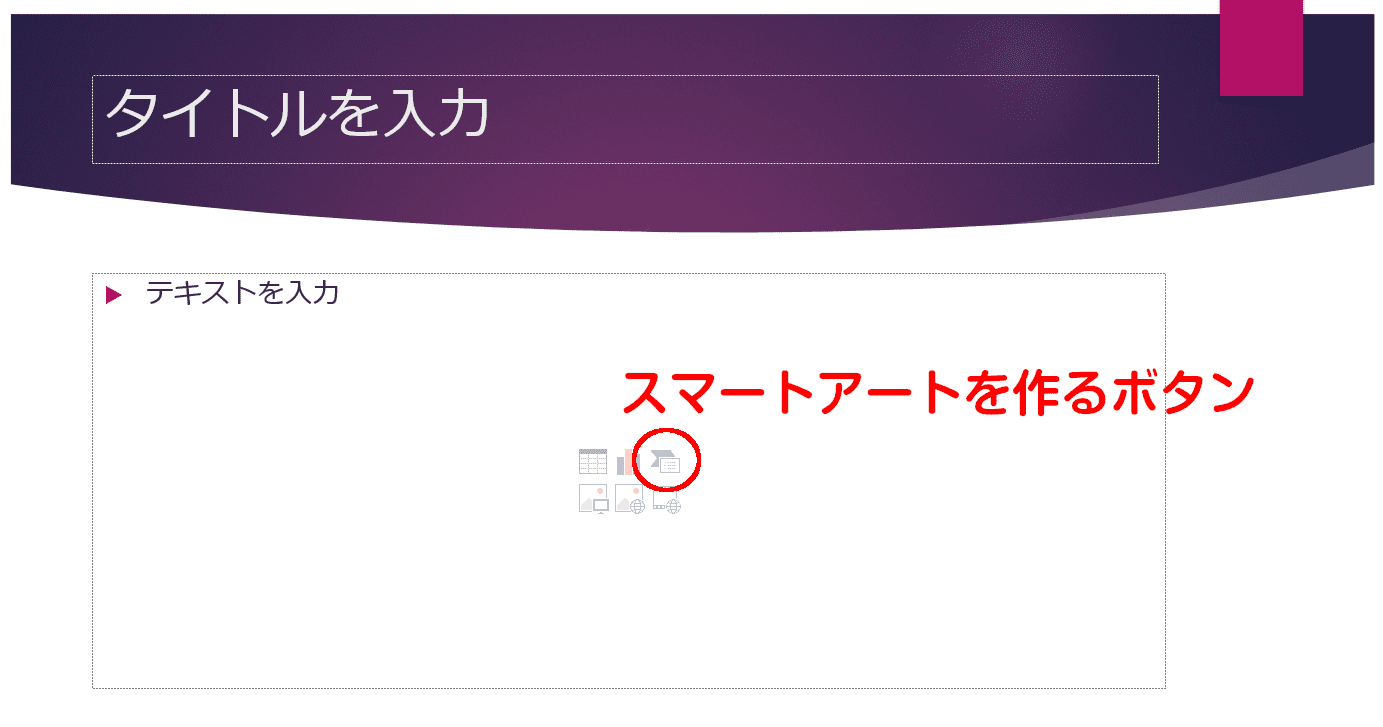
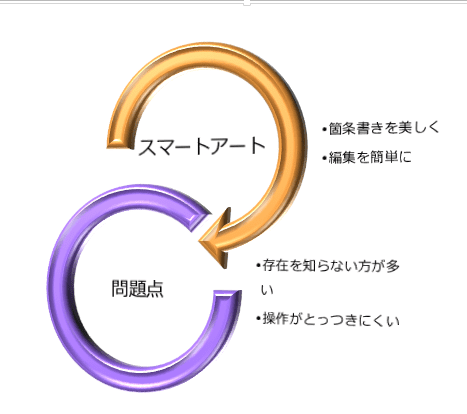
(上の紫のところはスライドにもともとあるタイトルです。)
箇条書きを入力するだけで、大変分かりやすく図解に変えてくれるので、大変便利な機能なのですが、皆さんにうかがっていると
- 存在を知らない方が多い
- 操作がとっつきにくく、便利そうなんだけど使ったことがない
ように思います。
この記事では、そんなスマートアートを自在に使いこなす「コツ」についてお話します。みんなをスマートアート苦手にしているかもしれない「原因」についても書いています。
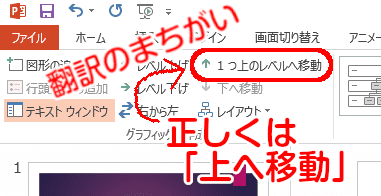
【2024/3 更新】リボンの「上へ移動」ボタンの誤訳がなおったバージョンがほとんどになりましたので、記述を更新しました。
スマートアートを使ってみよう
そもそもこれって、どういう機能なの?
スマートアートとは、どんな機能か?

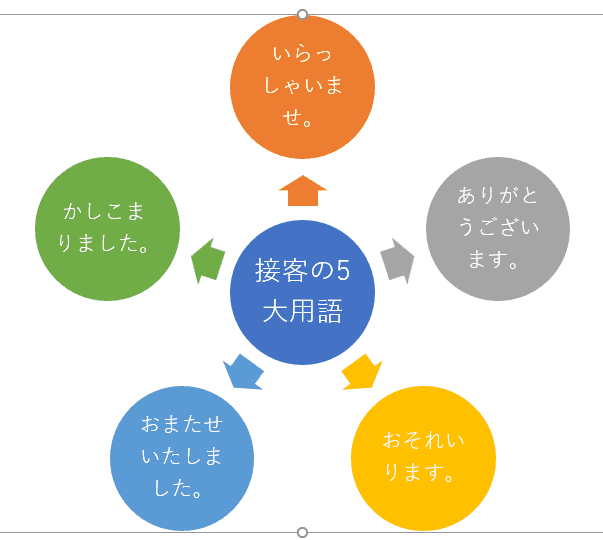
「そっけない箇条書きを、簡単に分かりやすく図解に変えてくれるツール」
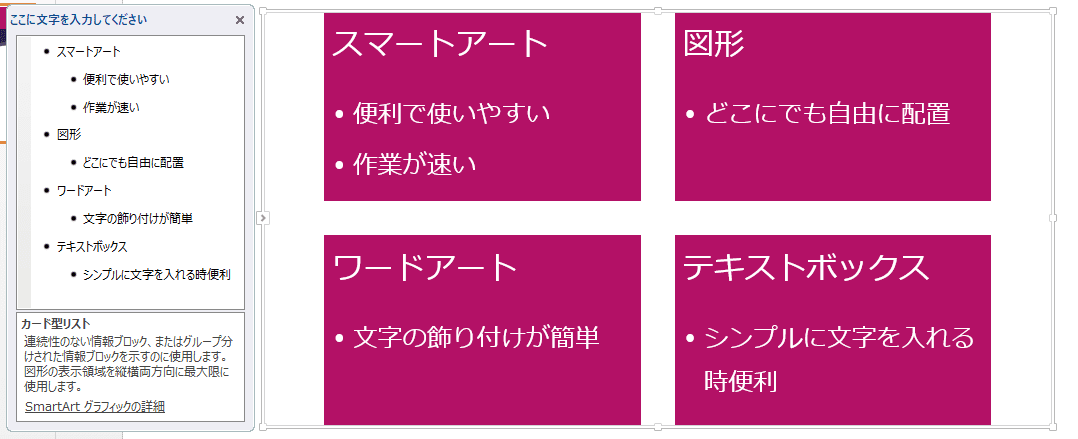
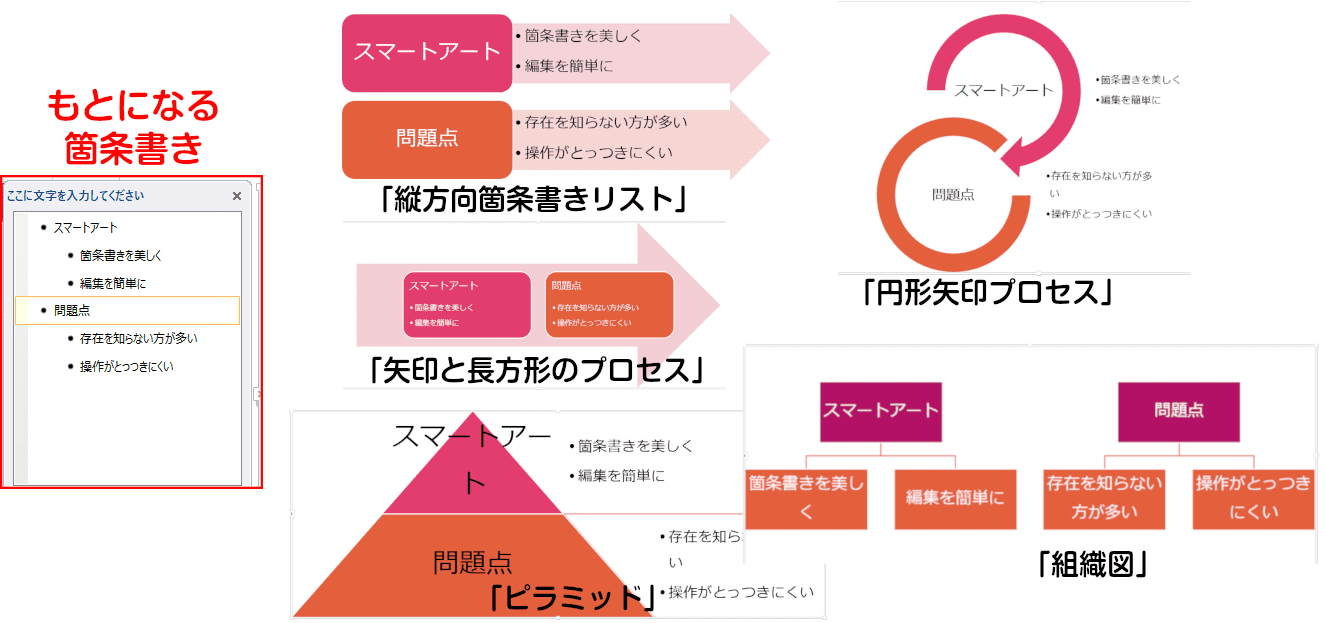
スマートアートは、「ただの箇条書きを、一瞬で分かりやすい図解に変えてしまうツール」です。


いかがですか? とっても便利でしょう?
まずはスマートアートを作ってみよう
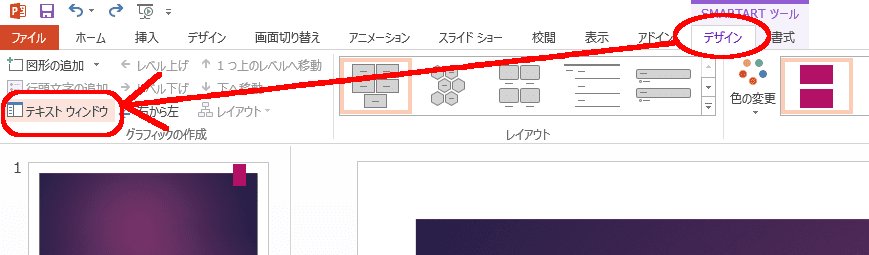
パワーポイントの場合は、適当なスライドを新規追加すると「プレースホルダ」があるので、スマートアートのボタンをおすだけです。

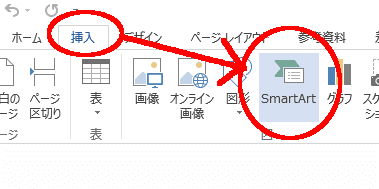
ワード・エクセルの場合は、「挿入」→SmartArt と操作します。

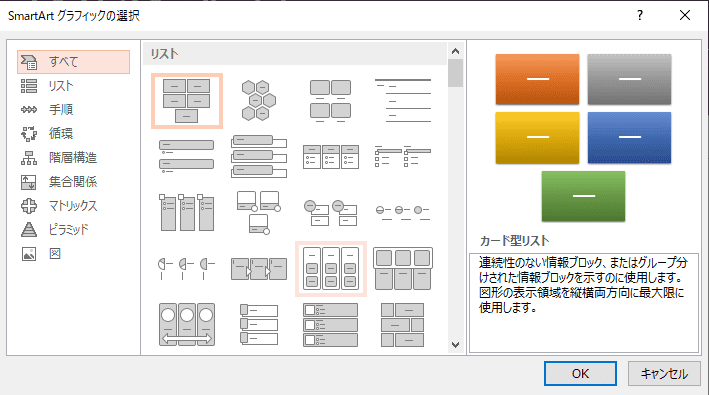
すると次のような画面になりますので、スマートアートの種類を選びます。これは、あとからいつでも自由に変更できます。

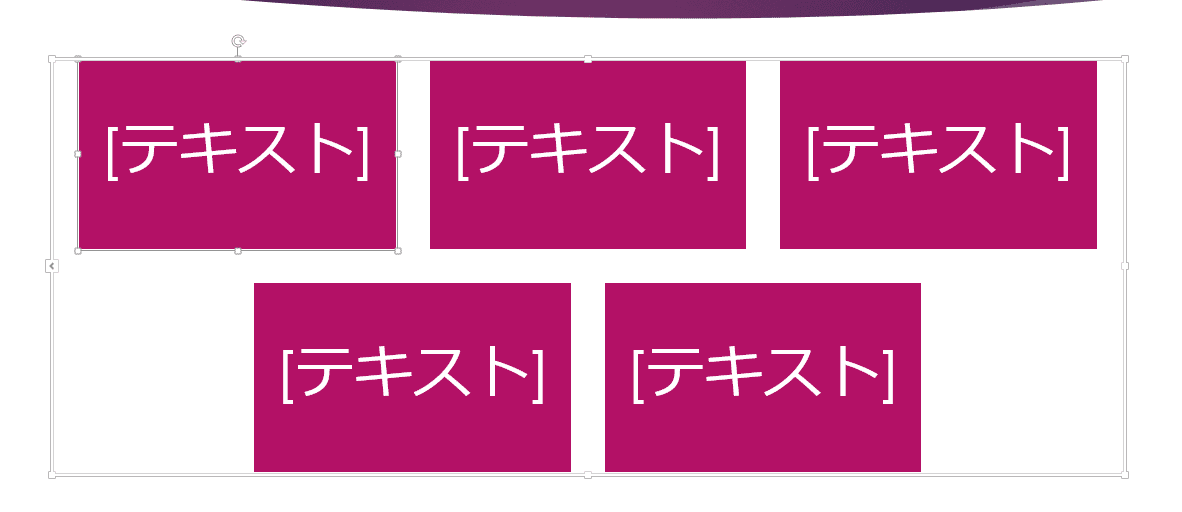
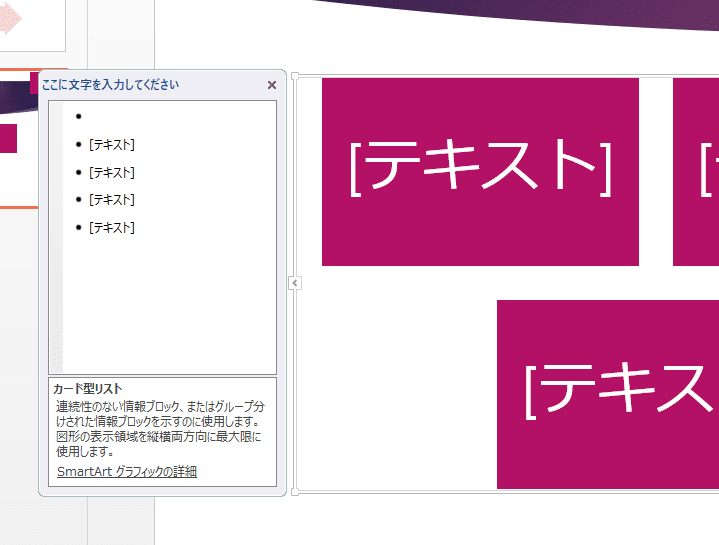
種類を選ぶと、何も入っていないスマートアートが挿入されるので、文章や写真を入れていきます。

スマートアートを上手に使う「コツ」
ではここから、スマートアートと上手につきあっていく「コツ」を書いていきます。
必ずテキストウィンドウを表示して操作しよう
スマートアートは、見た目が「図形」なので、つい、そのまま移動したり、拡大縮小したり、文字を編集したり、したくなります。
でも、スマートアートを挿入して最初にやるべきことは、「テキストウィンドウを表示すること」だと思います。


スマートアートは、「箇条書きを自動で美しい図解にしてくれる機能」です。
つまり、テキストウィンドウに入力された箇条書きをもとに、自動で図形の位置や大きさが変わります。

ですから、図形の方を手動で操作して、位置や大きさを変える必要がないのです。
手動で位置や大きさを変えても、操作の中で自動的に標準に戻されてしまったりします。
ですから、スマートアートを使いこなすということは、テキストウィンドウを使いこなすことだ、と言っても過言ではないと思います。
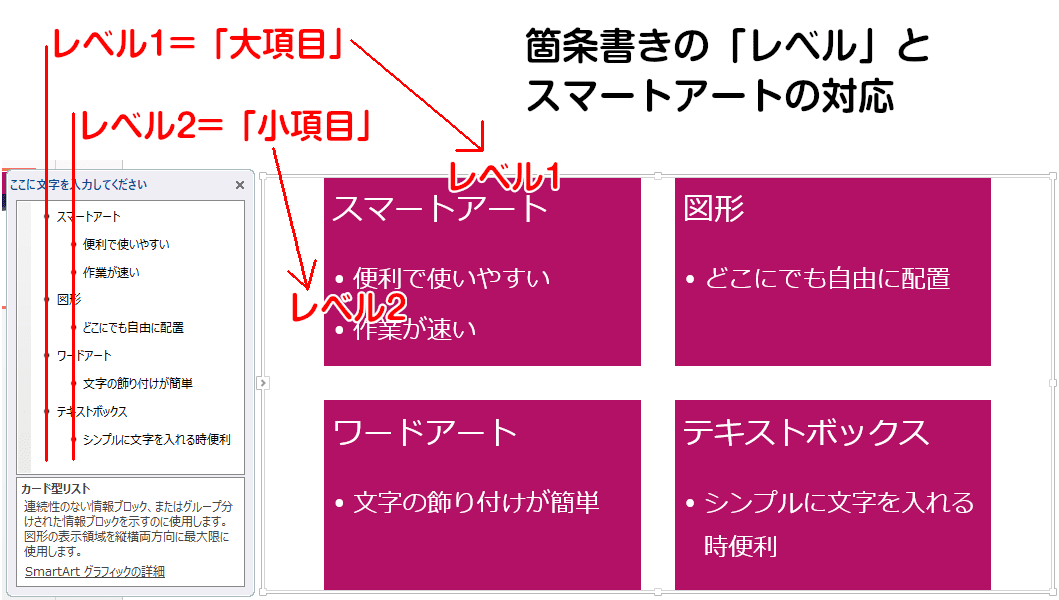
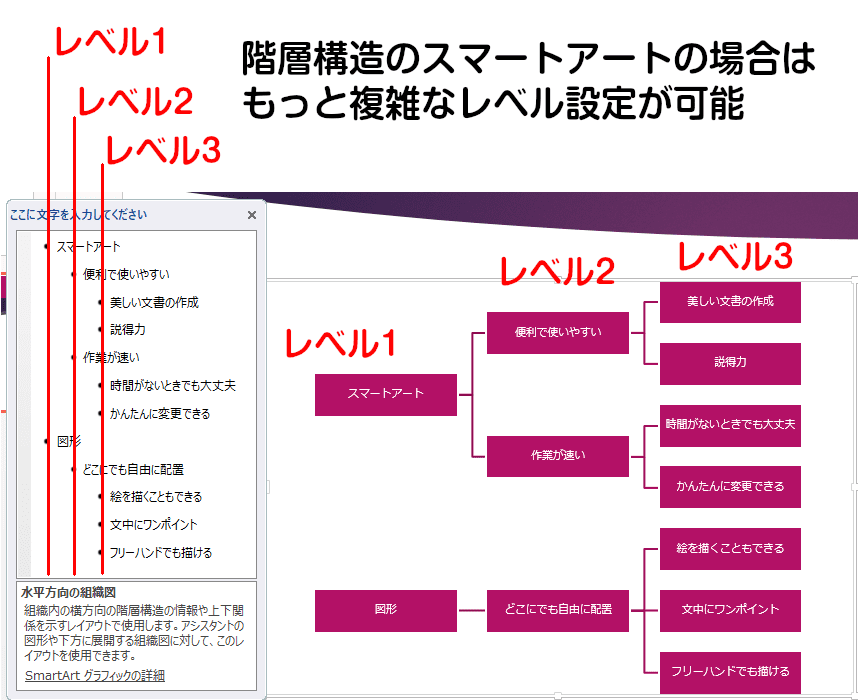
箇条書きの「レベル」を活用しよう
「レベル」(「箇条書きレベル」)をよく知り、使いこなすことが大切です。


このように、箇条書きの「レベル」を操作すると、スマートアートの図形は自動的にそれを反映して描かれるのです。
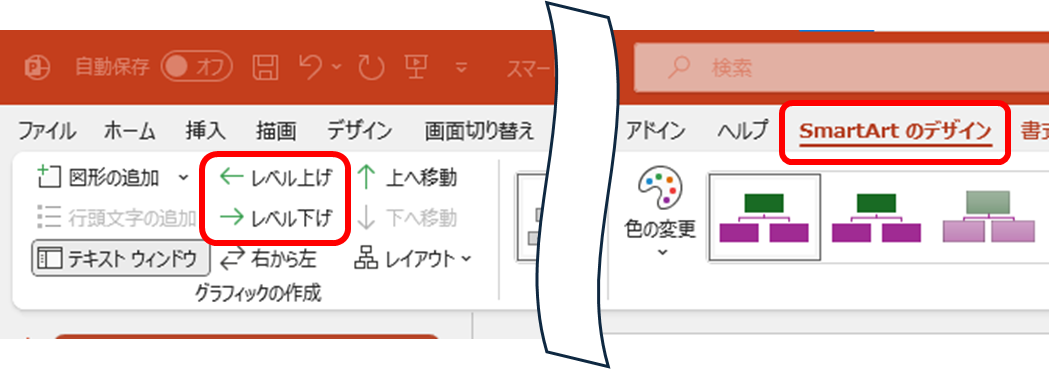
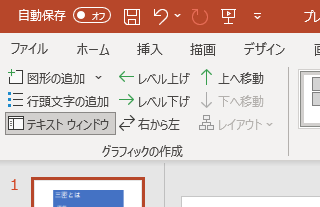
レベルの操作は、ここから行います。

「上へ移動」「下で移動」ボタンで左右に移動するのはなぜ?
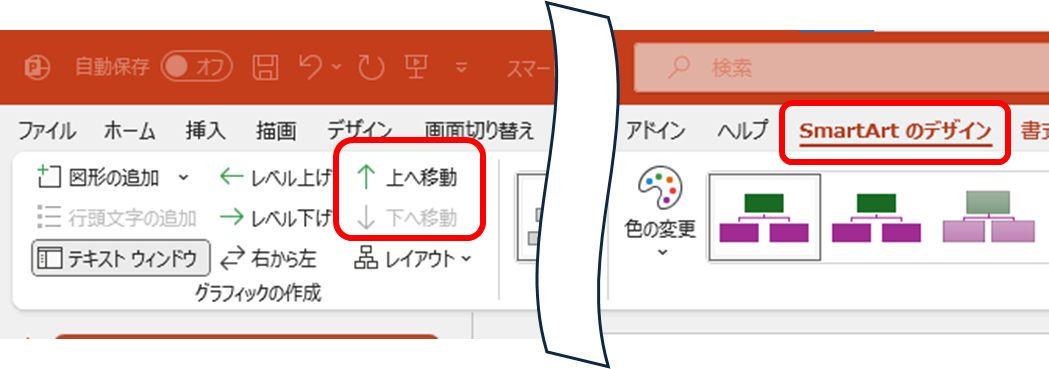
レベルの上げ下げボタンのすぐ右に、「上へ移動」「下へ移動」というボタンがあります。

このボタンが、少しわかりにくくて
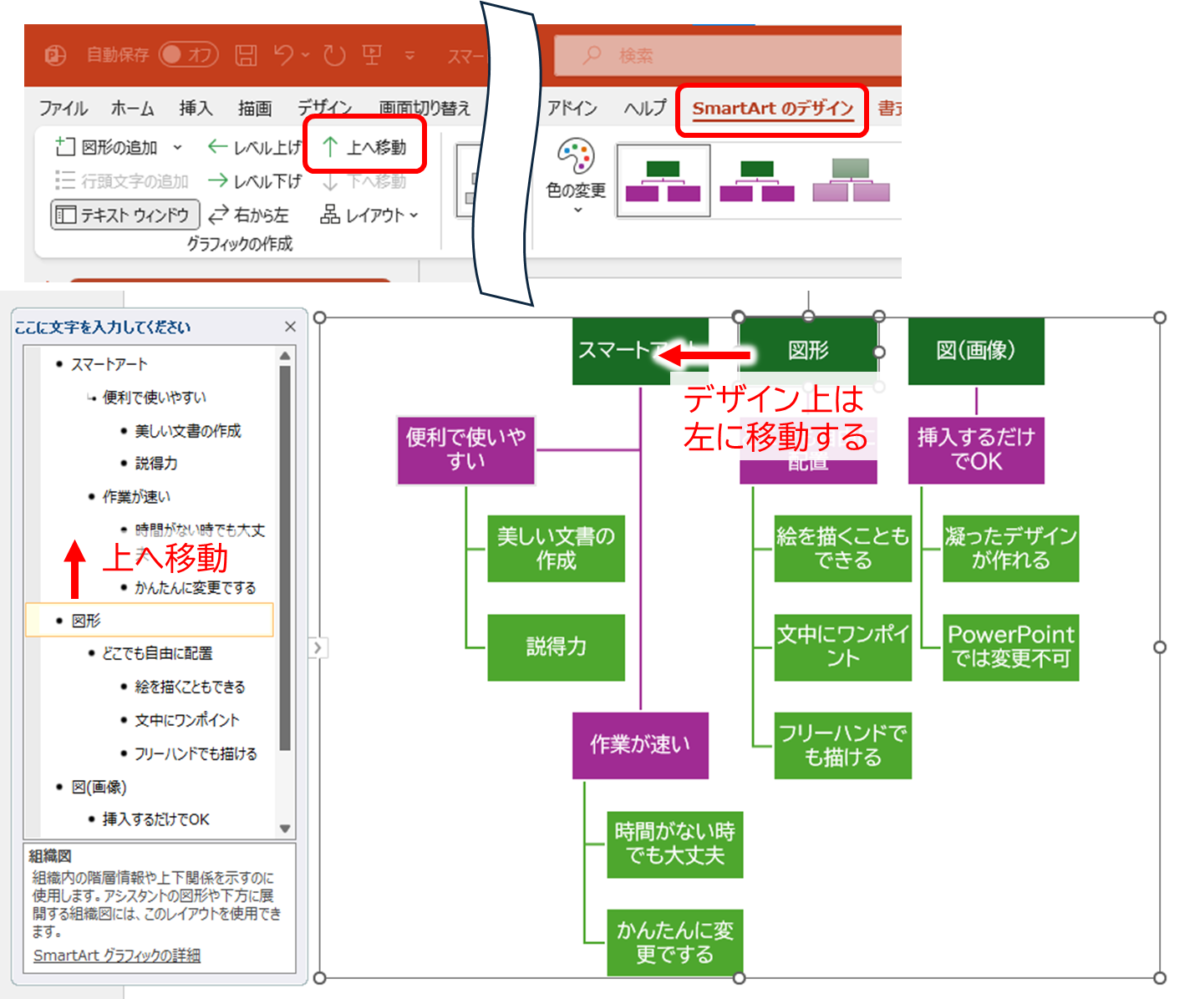
「上へ移動」のボタンを押したら、左に移動してしまった!
という経験をお持ちの方も、いらっしゃると思います。
実は「上へ移動」の意味は、「テキストウィンドウ内で上へ移動」の意味なのです。
ですから、横向きに並ぶデザインを使っている場合は、「上へ移動」すると、デザイン上では「左に移動」になります。

古いバージョン「1つ上のレベルへ移動」ボタンは「誤訳」
旧バージョンのリボンでは、「上へ移動」でなく「1つ上のレベルへ移動」となっている場合があります。これは「誤訳」です。このボタンは、「レベル」とはまったく関係のないボタンです。

まったく不必要な「レベル」の一言があることで、操作の一貫性が損なわれ、「レベル」というものの理解を妨げていた、大変残念な誤訳です。
教室では、「1つ上のレベルへ移動」のボタンは「レベル」の3文字をなかったことにして読んでください、とお伝えしてきました

最新版では、誤訳が修正され、「上へ移動」に変わっています。

スマートアートの種類をいろいろ選んでみよう
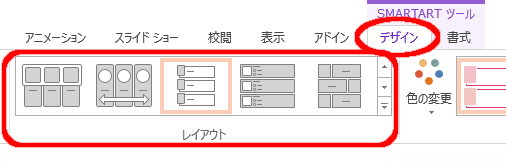
レベルの操作の要領がつかめたら、あとはスマートアートの種類(「レイアウト」)をいろいろ変更してみてください。

まったく同じ箇条書きが、選んだレイアウトによって本当にさまざまに描かれるのがわかります。

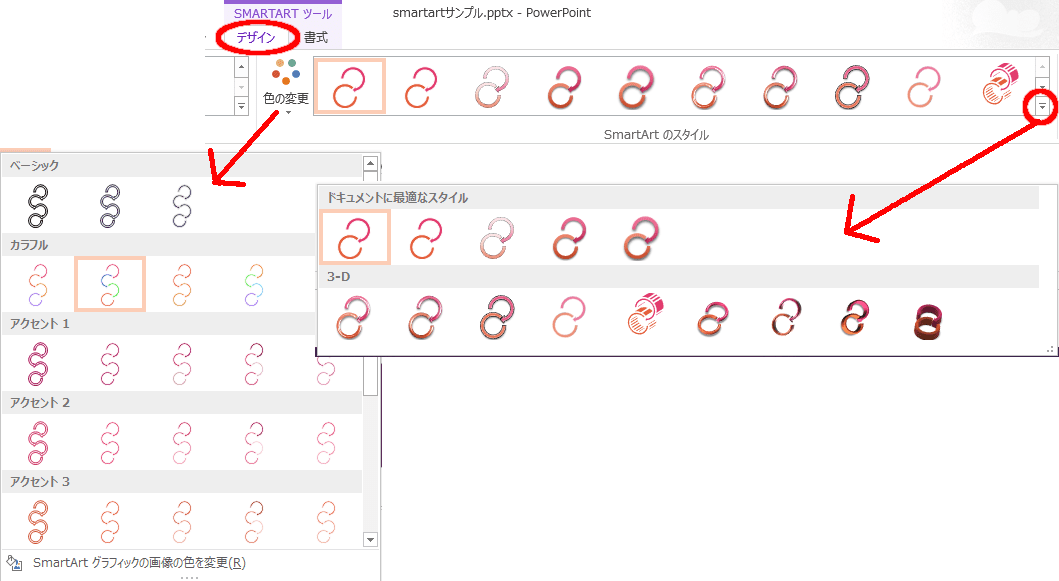
配色や飾りも簡単に変更してみよう
スマートアートは、色や飾りも簡単に変更できます。

図形のひとつひとつの色を変えていくと、手間もかかりますし、色の組み合わせがいまひとつきれいにならない場合があります。
そこで、上のメニューを使って、あらかじめ用意されている配色やデザインに変更すると、非常に手軽に、しかも美しい結果を得ることができます。

締切がせまった急ぎの書類でも、ササっと美しく仕上がります!
いかがでしたでしょうか。全機能の紹介とはなっていませんが、
- 明日までにプレゼン資料を作らなければならない
- 資料をつくってみたが、どうも読み返すと、分かりにくい、伝わらない
- 図解を作ってみたが、色や形がどうも気にくわない
そんなとき、この記事を思い出して、スマートアートで仕上げてみてください。
教室でそんなアドバイスをしたところ、「おおー! これは便利だ! なんで今まで知らなかったんだろう・・・」と言って、超特急で資料を仕上げられた方が何人もいらっしゃったので、記事にしてみたのです。
また、MOS PowerPointを受験する方には必須の項目ですが、特に「レベル」の理解がなかなかむずかしく、原因の一つとして、上でご紹介した「誤訳」の問題が大きいと思います。ご参考となれば幸いです。

コメント